채용 홈페이지 생성 및 기본 설정
그리팅을 통해 자체 채용 홈페이지를 제작해 보세요.
기능 체험하기
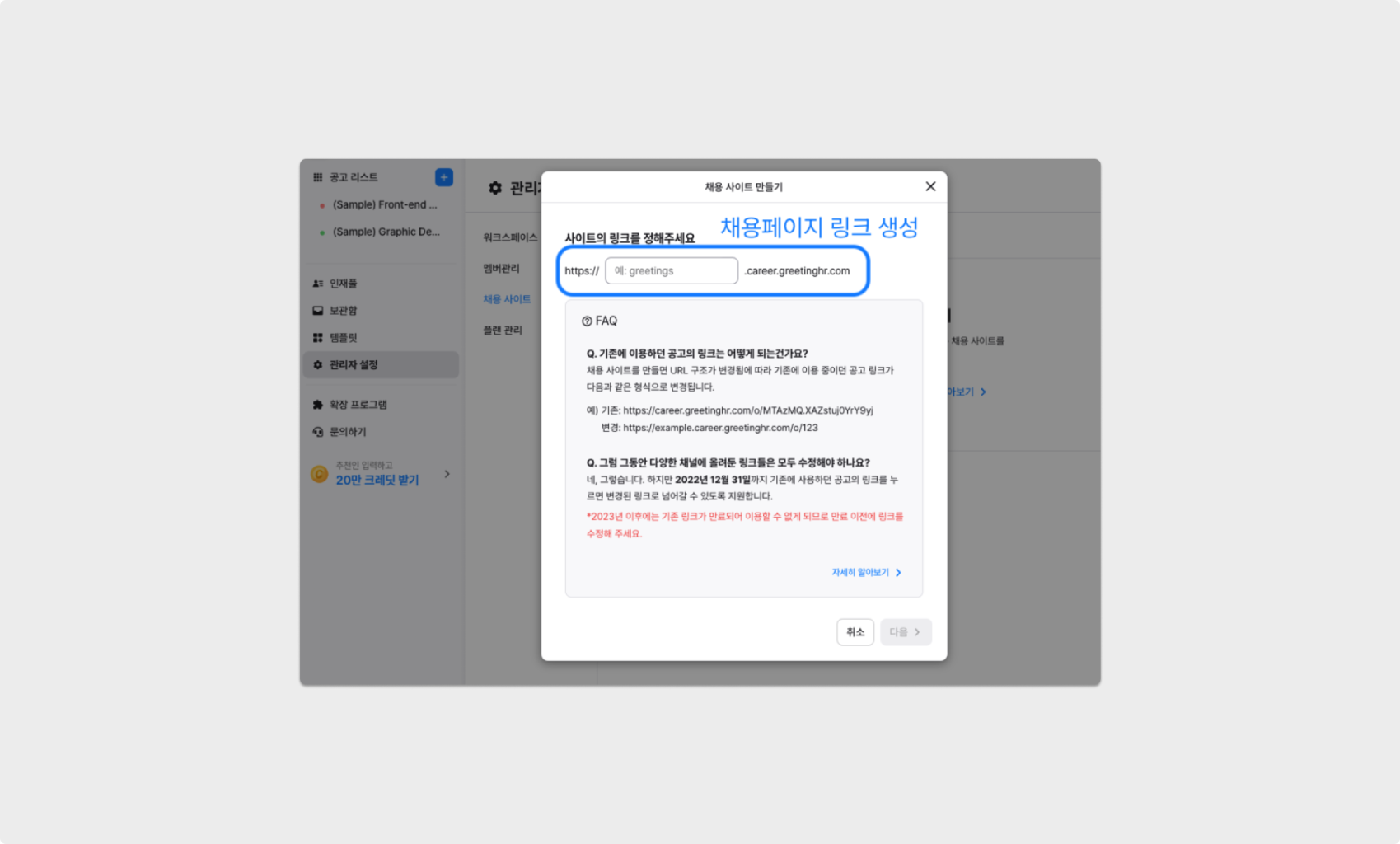
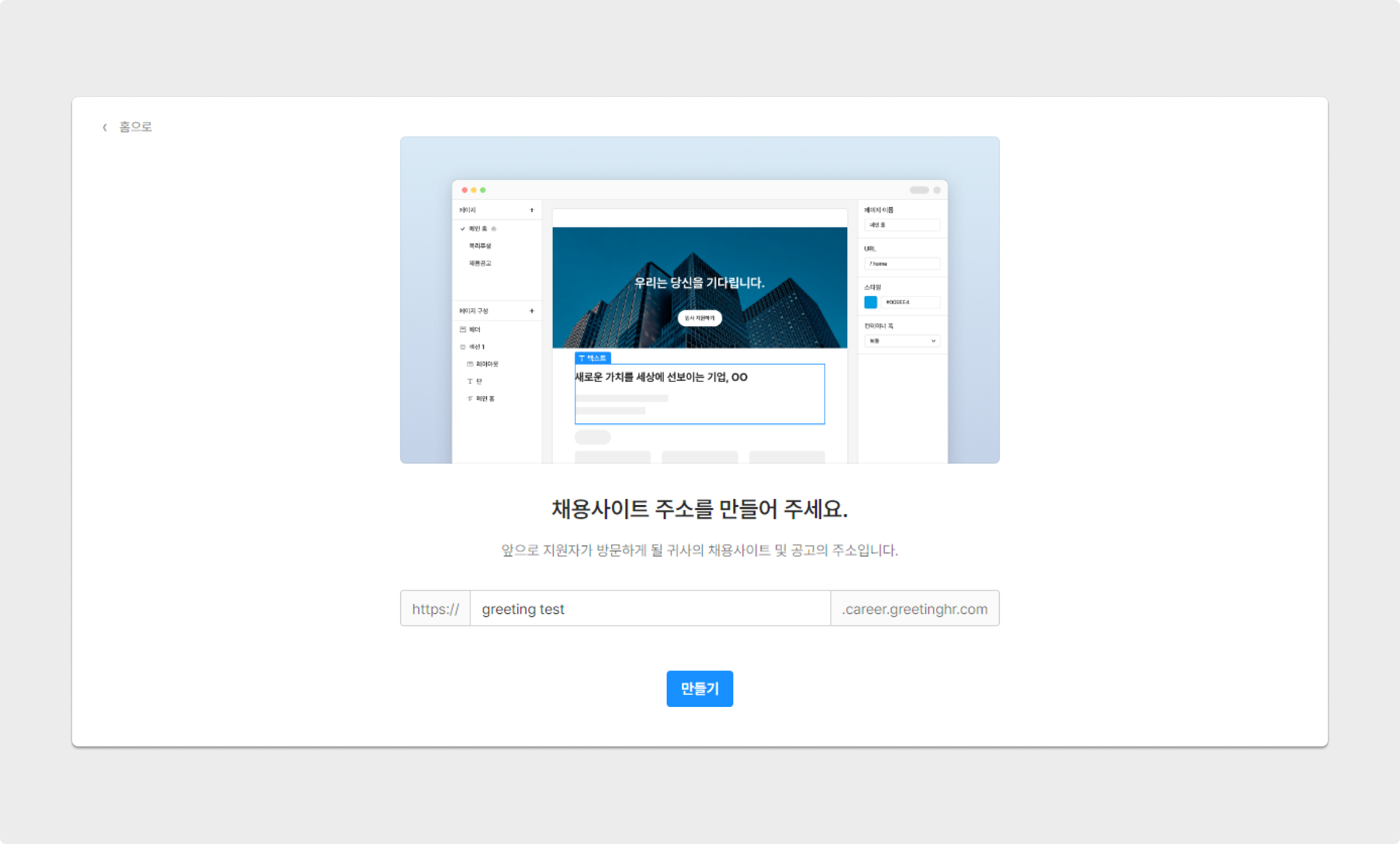
채용 홈페이지 링크 생성
22년 1월 16일 이전에 생성된 기존 워크스페이스는 [채용 홈페이지] 탭에서, 그 이후에 생성된 신규 워크스페이스는 [새 워크스페이스 생성 단계]에서 채용 홈페이지 링크를 만들 수 있습니다.

22년 1월 16일 기준, 기존 워크스페이스:
관리자 설정 > 채용 홈페이지

23년 10월 11일 기준, 신규 워크스페이스:
워크스페이스 생성 단계
채용 사이트 사용에 따른 기존 공고 URL 변경 안내
22년 1월 16일 기준, 기 가입된 워크스페이스의 채용 홈페이지 링크가 새롭게 생성된다면, 기존 공고의 링크 또한 채용 홈페이지 링크의 하위로 편입되어 함께 변경됩니다.
기존 공고의 리다이렉팅 안내
여러 플랫폼에 게재된 기존 공고의 링크에 접근해도 자동으로 Redirecting 되어, 신규 링크로의 접속을 지원합니다.
또한, Redirecting은 2023년 12월 31일까지 지원 예정이며, 지원 종료 이후 기존 공고 URL로의 접근은 불가해집니다.
채용 홈페이지 에디터
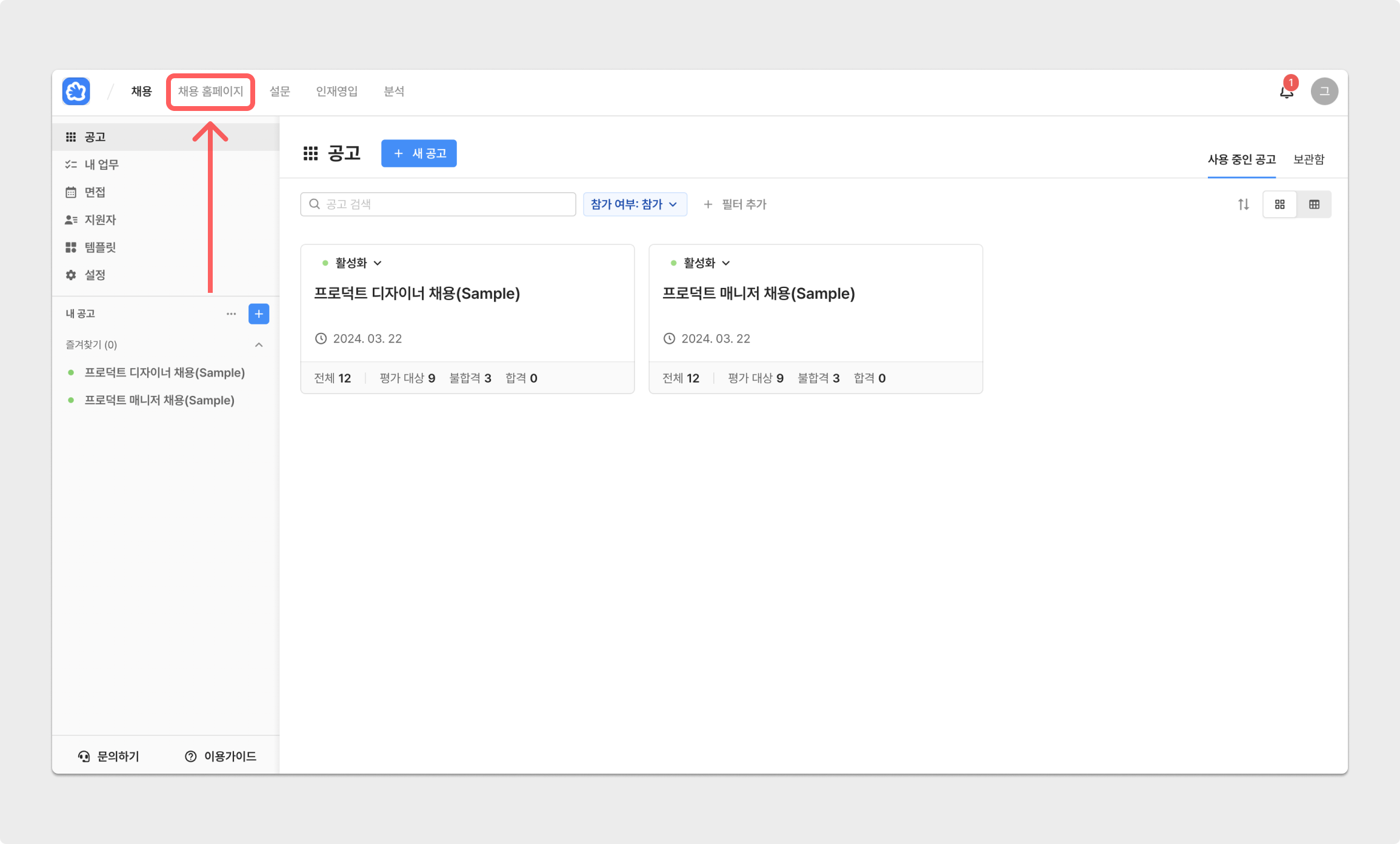
상단의 [채용 홈페이지] → [디자인 편집]을 통해 에디터를 열람할 수 있습니다.

채용 홈페이지

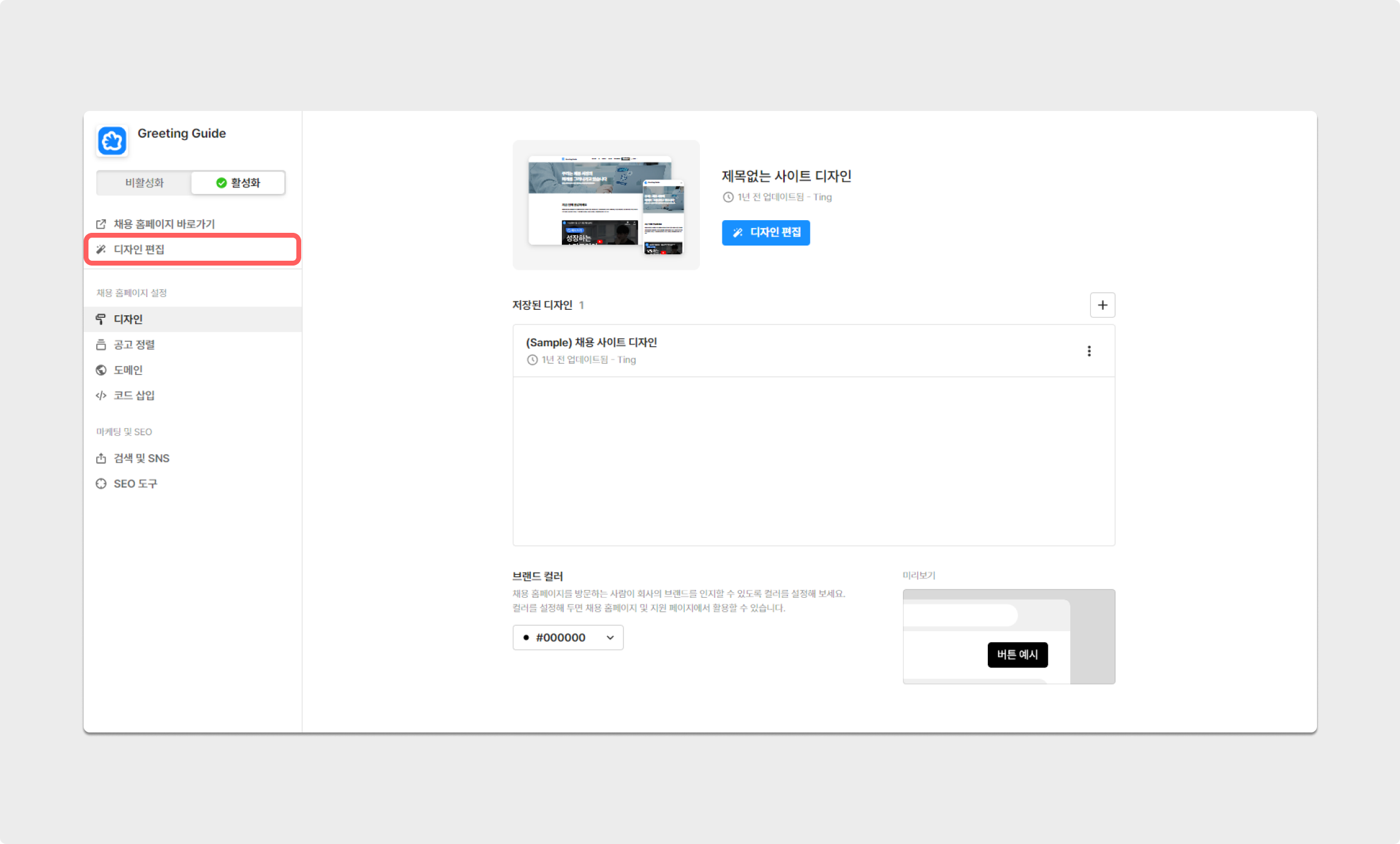
디자인 편집
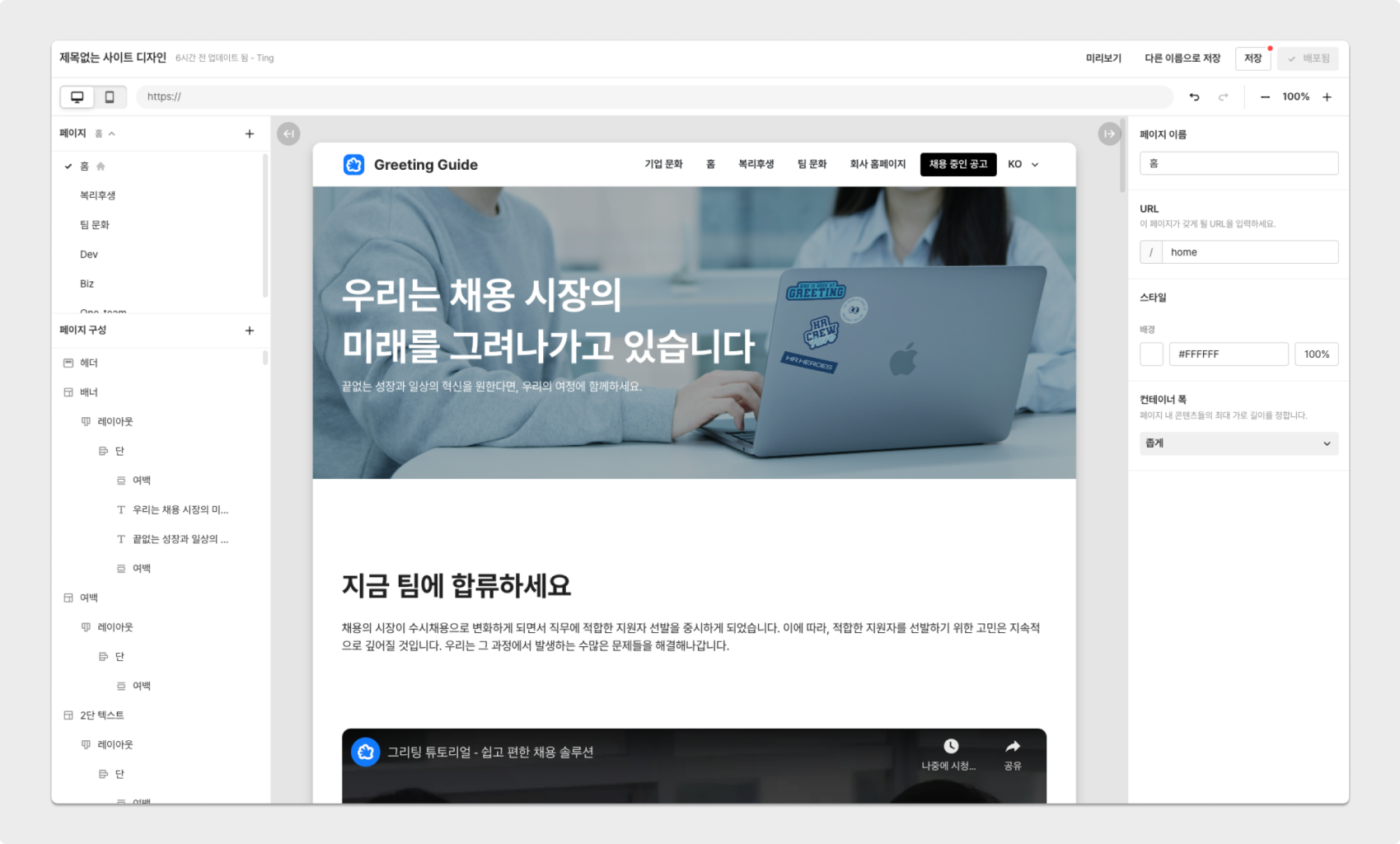
에디터에 접속하면 채용 홈페이지를 디자인할 수 있습니다.

채용 홈페이지 에디터
채용 홈페이지 배포
미리보기
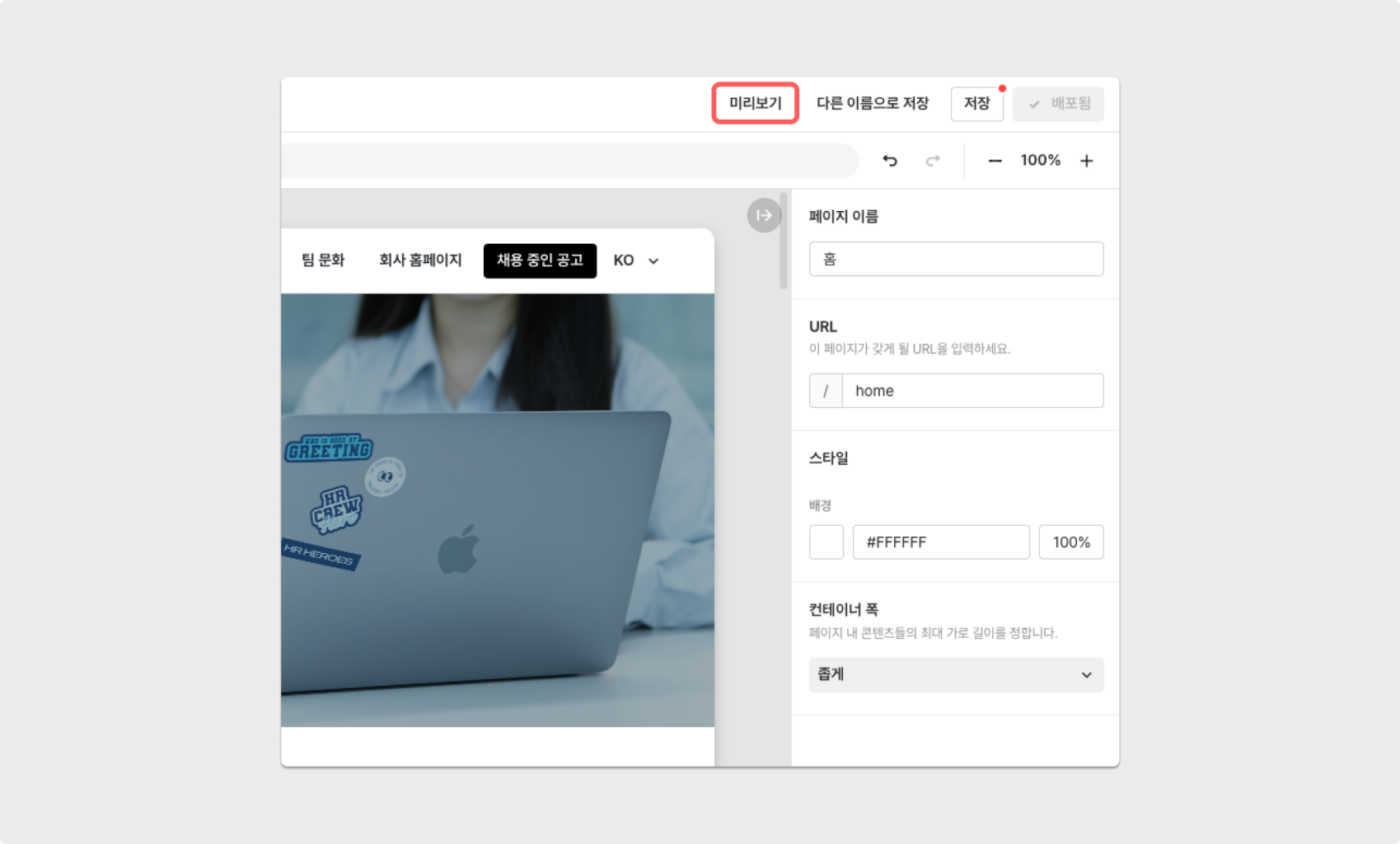
에디터를 통해 제작 중인 채용 홈페이지는 [미리보기]를 통해 확인 가능합니다.

미리보기
배포하기
이미 배포된 채용 홈페이지의 수정 사항은 [저장]을 통해 반영할 수 있으며, 당장의 배포가 필요하지 않다면 [다른 이름으로 저장]을 통해 진행 사항을 별도로 저장할 수 있습니다.
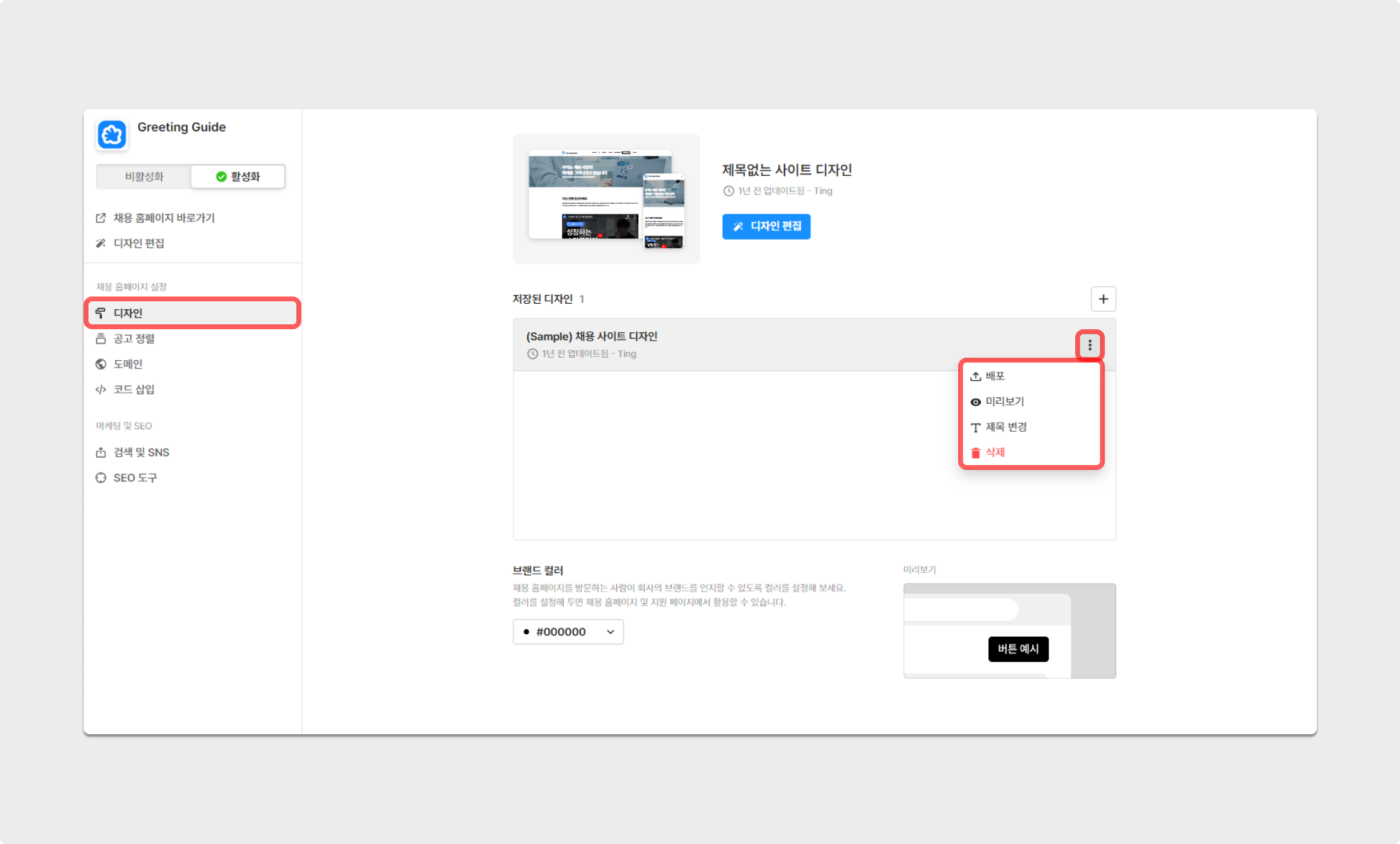
배포되지 않은 저장된 디자인은 배포, 미리보기, 제목 변경 및 삭제할 수 있습니다.

저장된 디자인
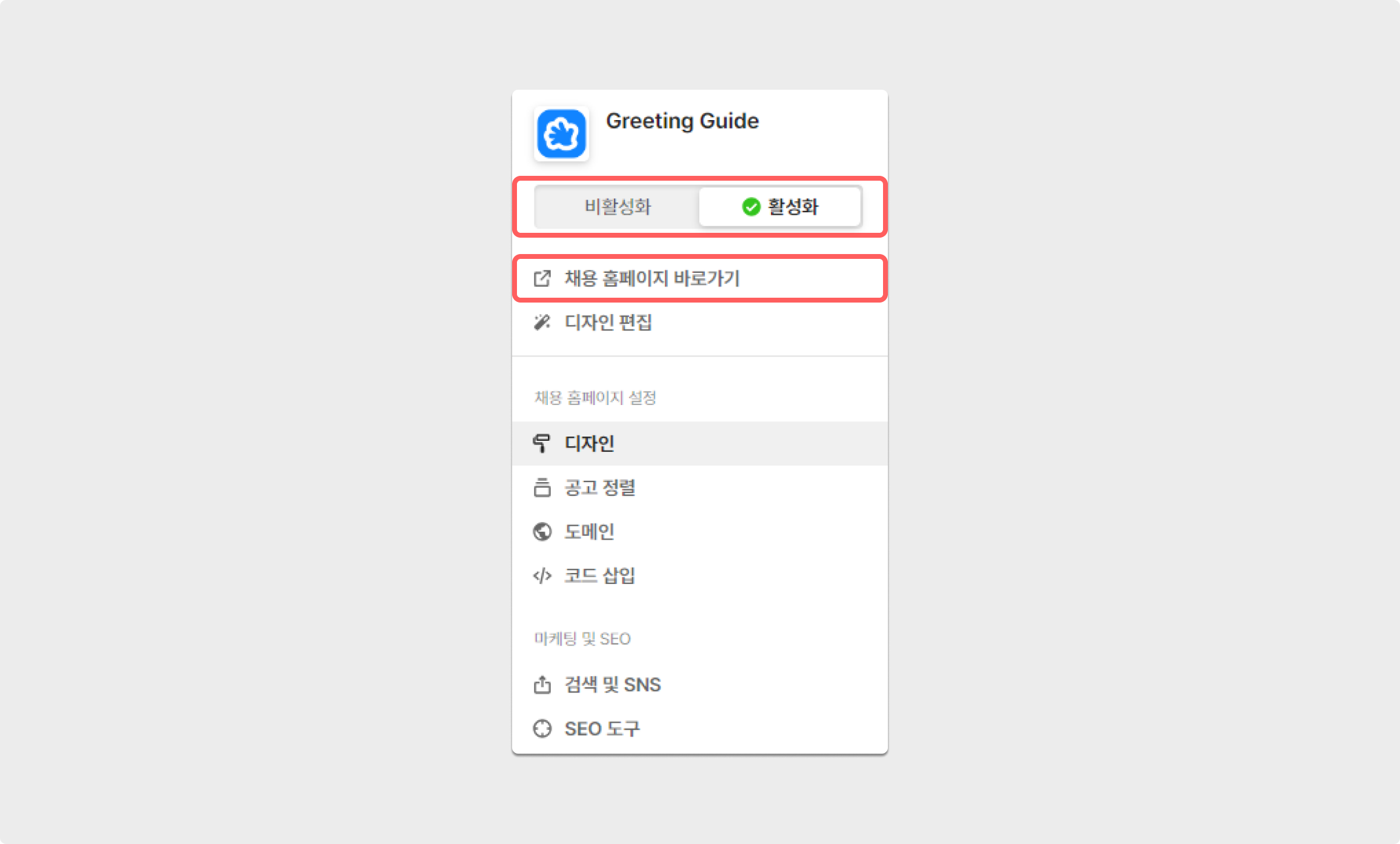
또한, [비활성화]와 [활성화]를 손쉽게 설정할 수 있으며, [사이트 바로가기] 버튼을 통해 배포된 사이트를 확인할 수 있습니다.

추가 작업
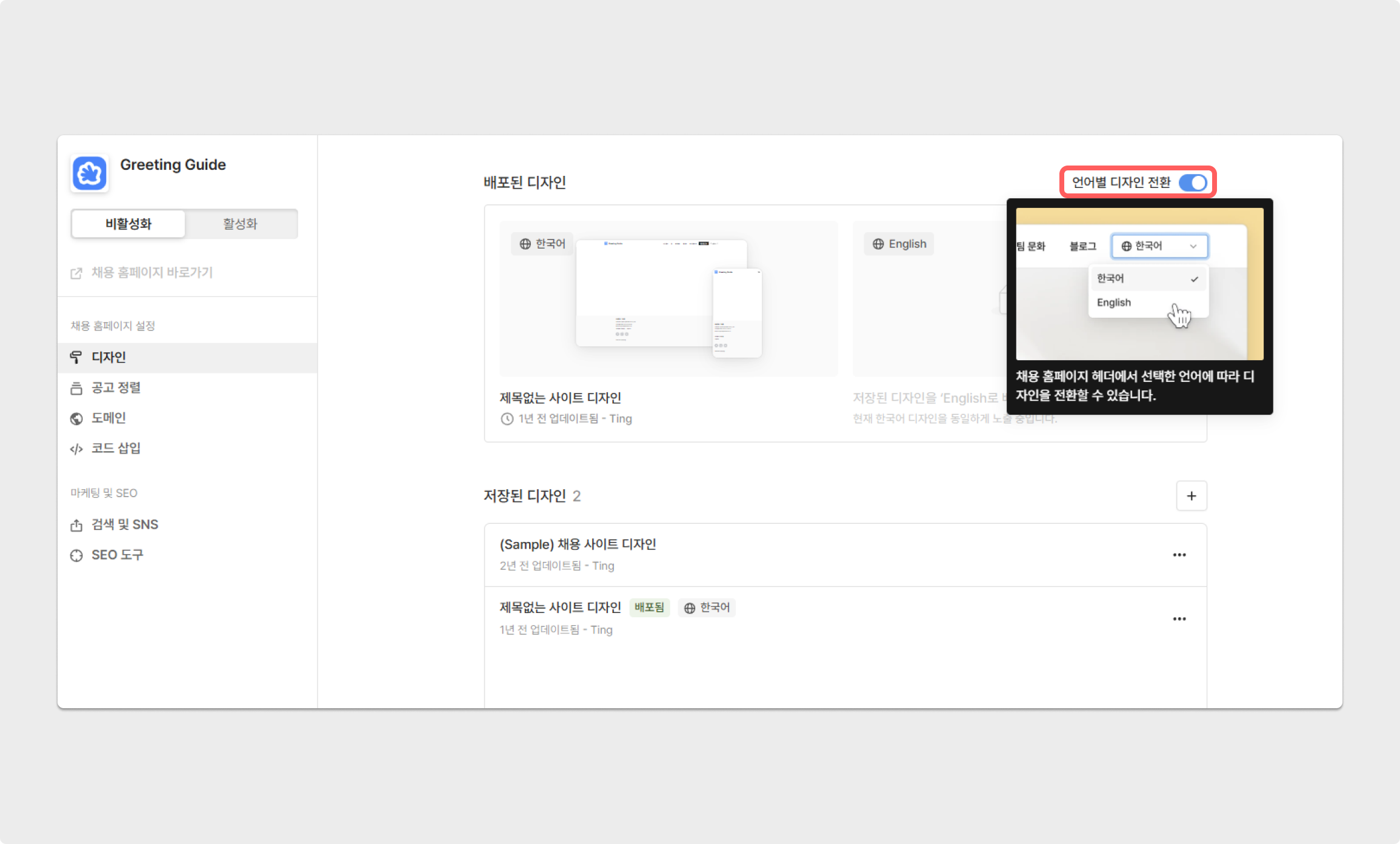
언어별 디자인 전환 설정하기
언어별 디자인 전환 기능을 활성화하여, 공고 번역본 접근 및 채용사이트 영문 페이지를 배포할 수 있습니다.

언어별 디자인 전환
영문으로 제작한 채용 홈페이지 디자인을 별도로 설정할 수 있으며,
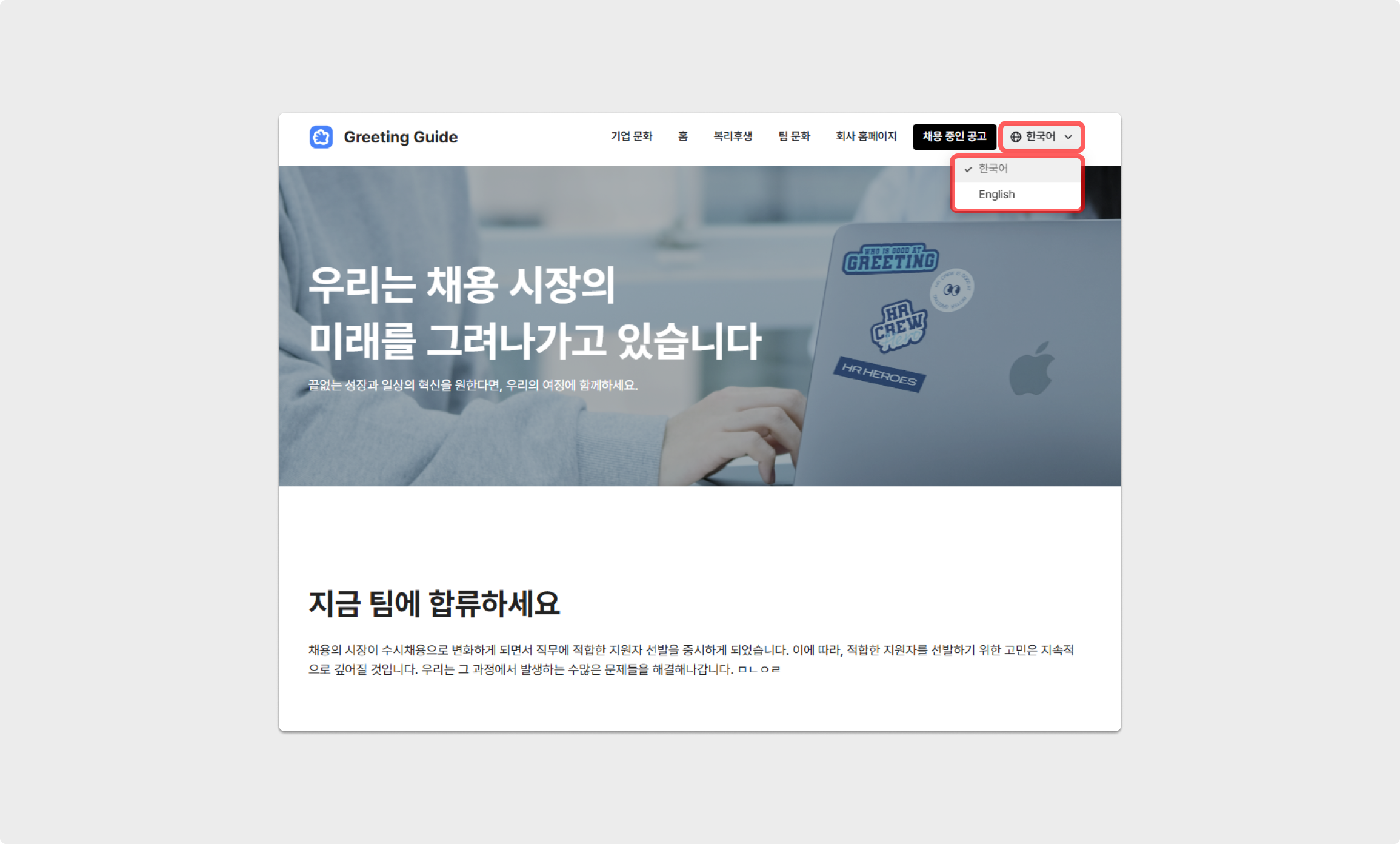
지원자는 기본 언어를 영문으로 전환하여 해당 페이지로 접근할 수 있습니다.
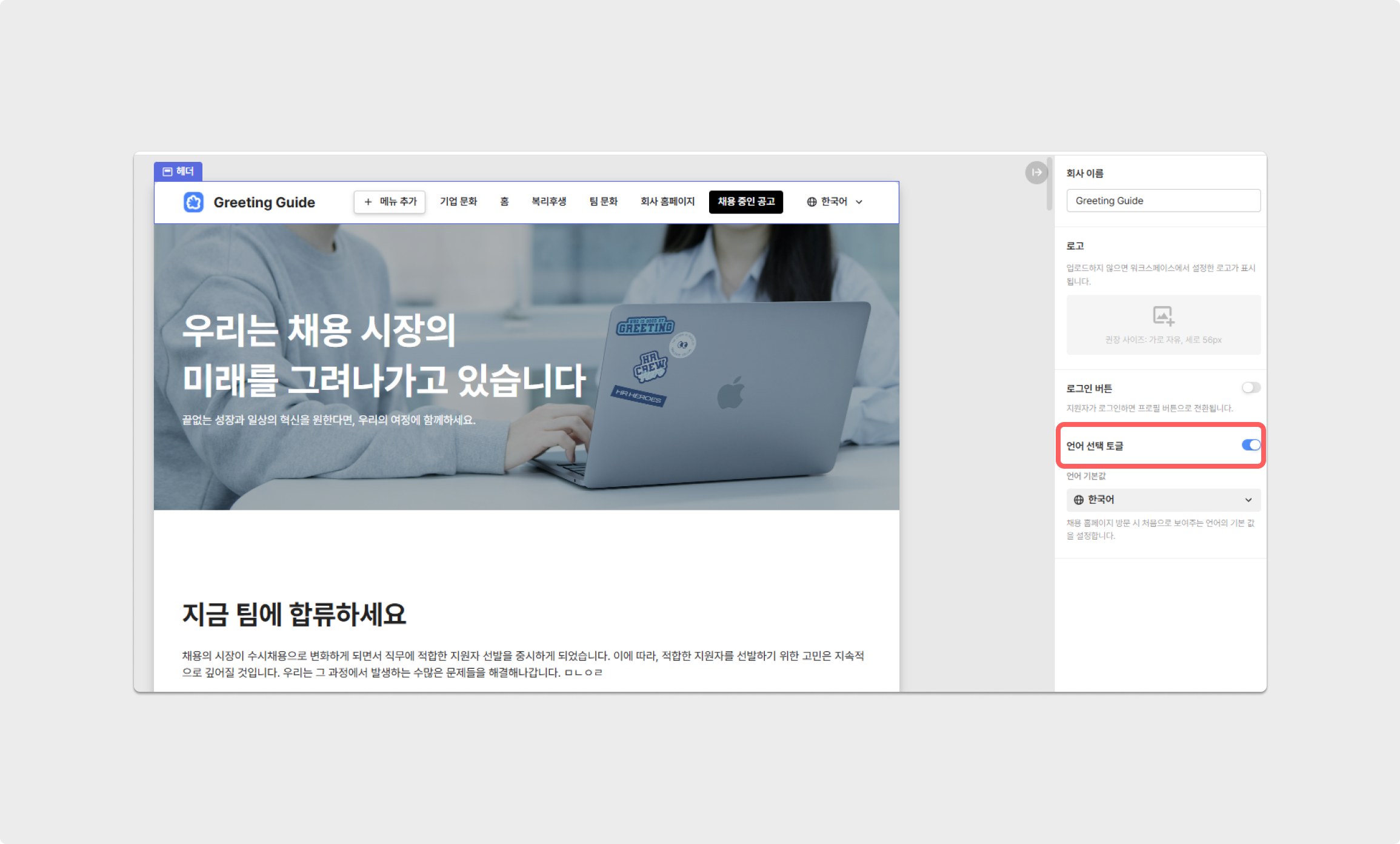
- 지원자의 언어 설정을 위해 채용 홈페이지 헤더 영역의 언어 설정 토글을 활성화해 주세요.

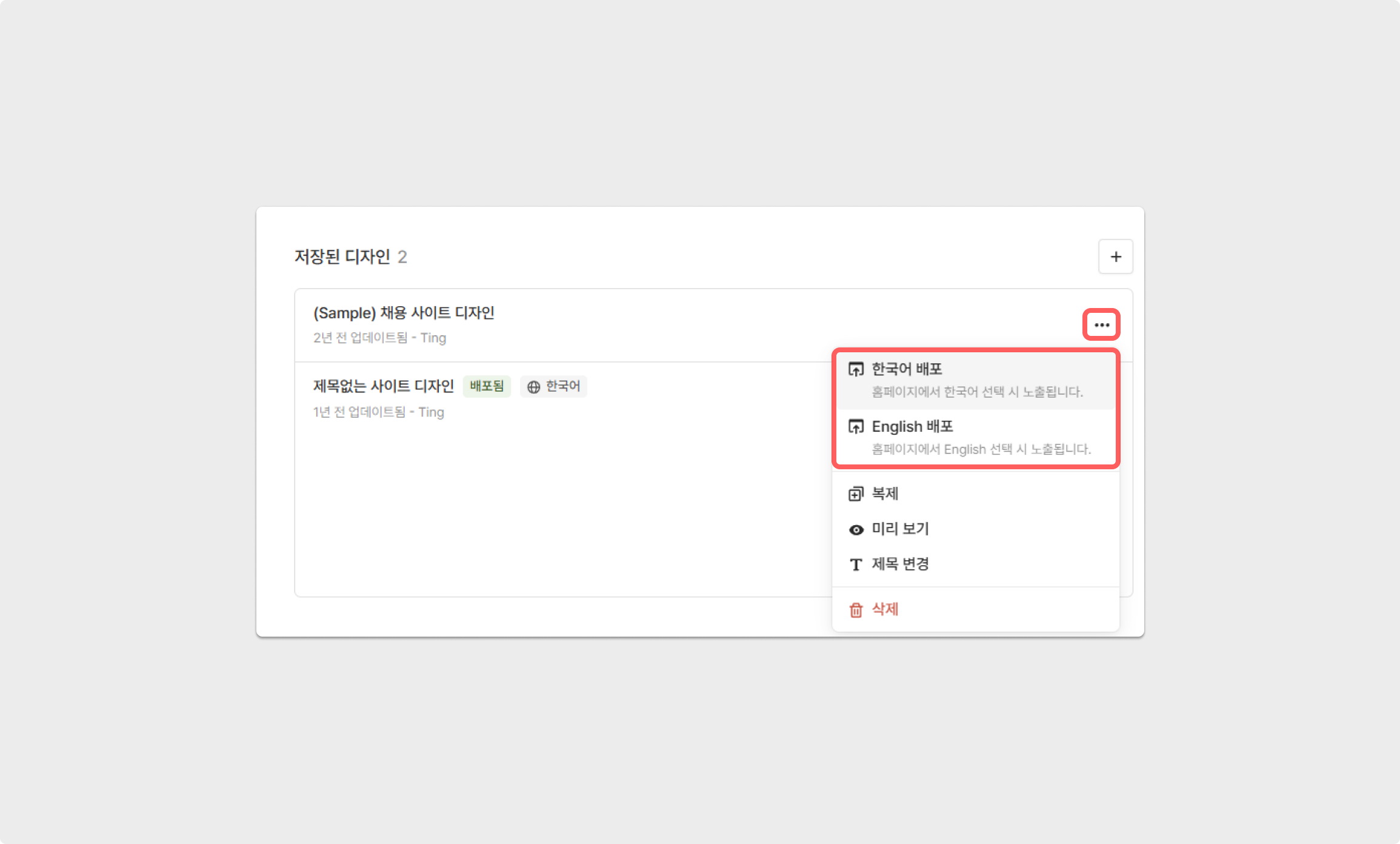
English 버전 배포하기

언어 선택 토글 설정하기

채용 홈페이지 언어 변경
배포 중단하기
채용 홈페이지 배포 중단 이후
채용 홈페이지 미게시 이후 해당 사이트로 접속하면, 별도 안내 페이지가 나타나게 됩니다.

배포 중단 후의 모습
Updated 2 months ago
