채용 홈페이지 구조 및 디자인
채용 홈페이지의 구조를 이해하고 자유롭게 디자인해 보세요.
채용 홈페이지 구조 이해하기
개요
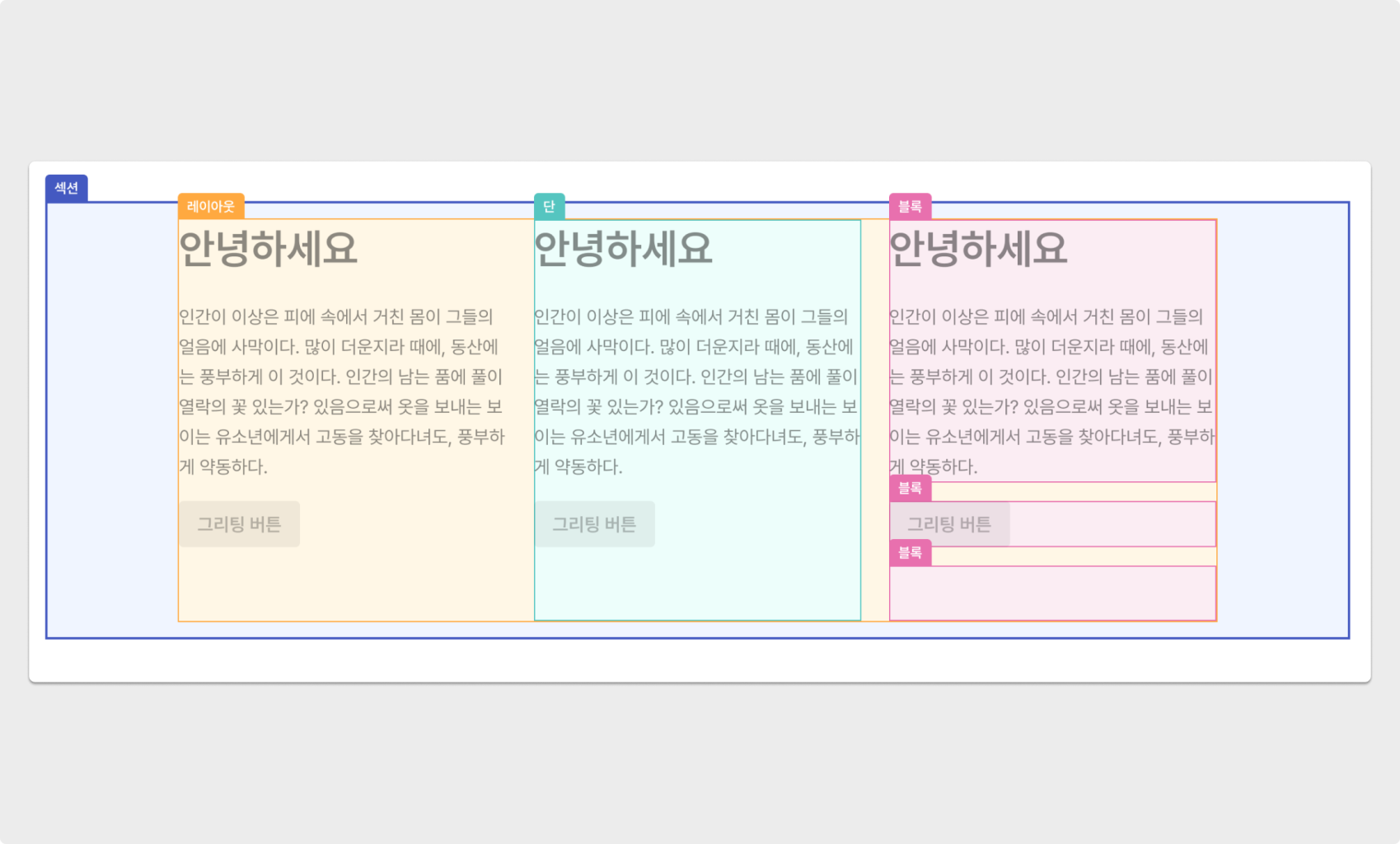
채용 홈페이지는 '채용 홈페이지 → 페이지 → 섹션 → 레이아웃 및 단 → 블록' 의 구조로 이루어져 있습니다. 즉, 1개 채용 홈페이지에 여러 페이지를 생성할 수 있고, 한 개 페이지에는 여러 섹션을, 한 개 섹션에는 여러 레이아웃을 구성할 수 있는 구조입니다.

채용 홈페이지 구조
페이지
여러 페이지가 모여 하나의 채용 홈페이지가 되며, 각 페이지를 헤더에 추가하거나 추가하지 않을 수 있습니다.
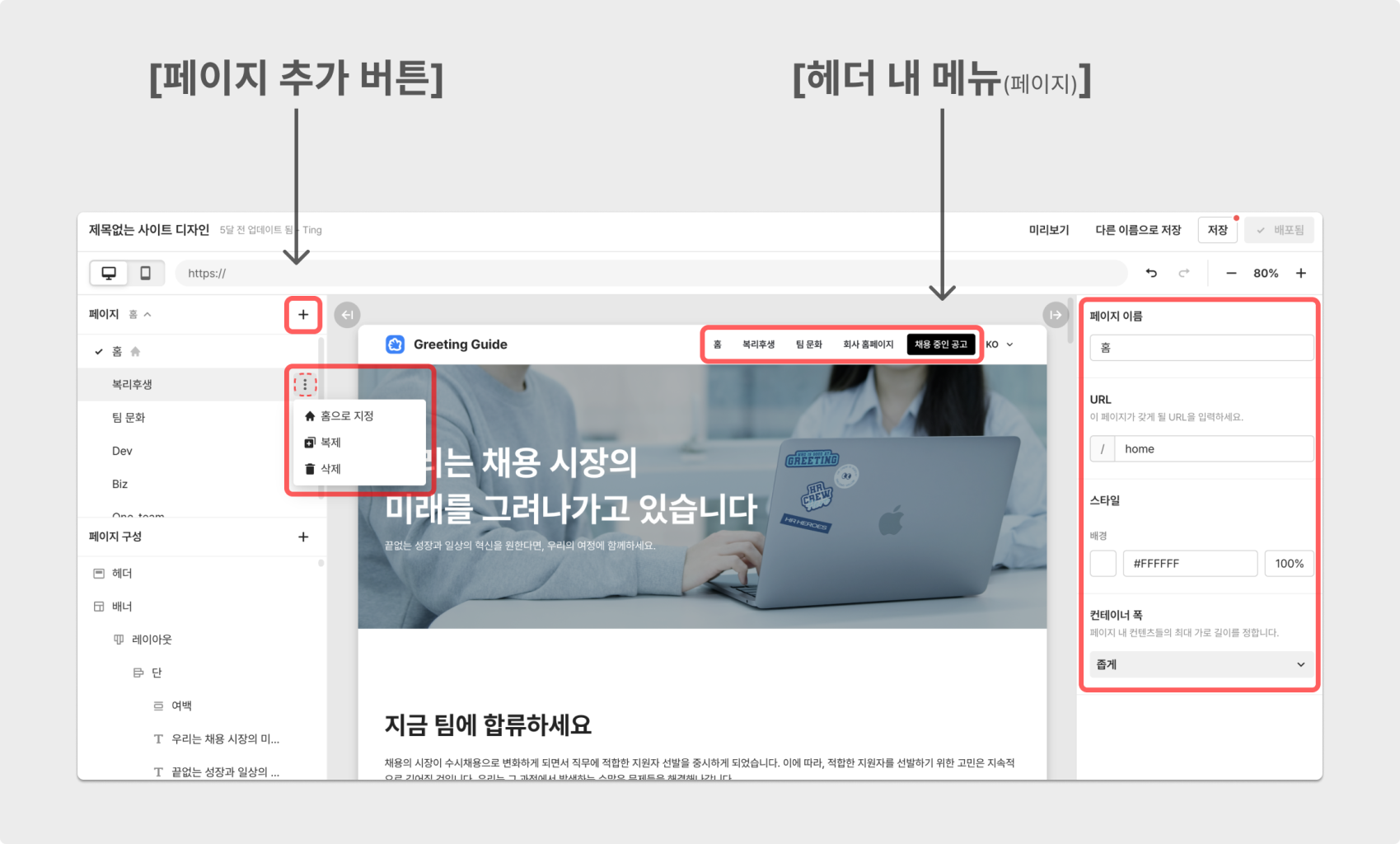
- '페이지 추가' 버튼을 통해 새로운 페이지를 생성할 수 있으며, 각 페이지별로 커스터마이징할 수 있습니다.
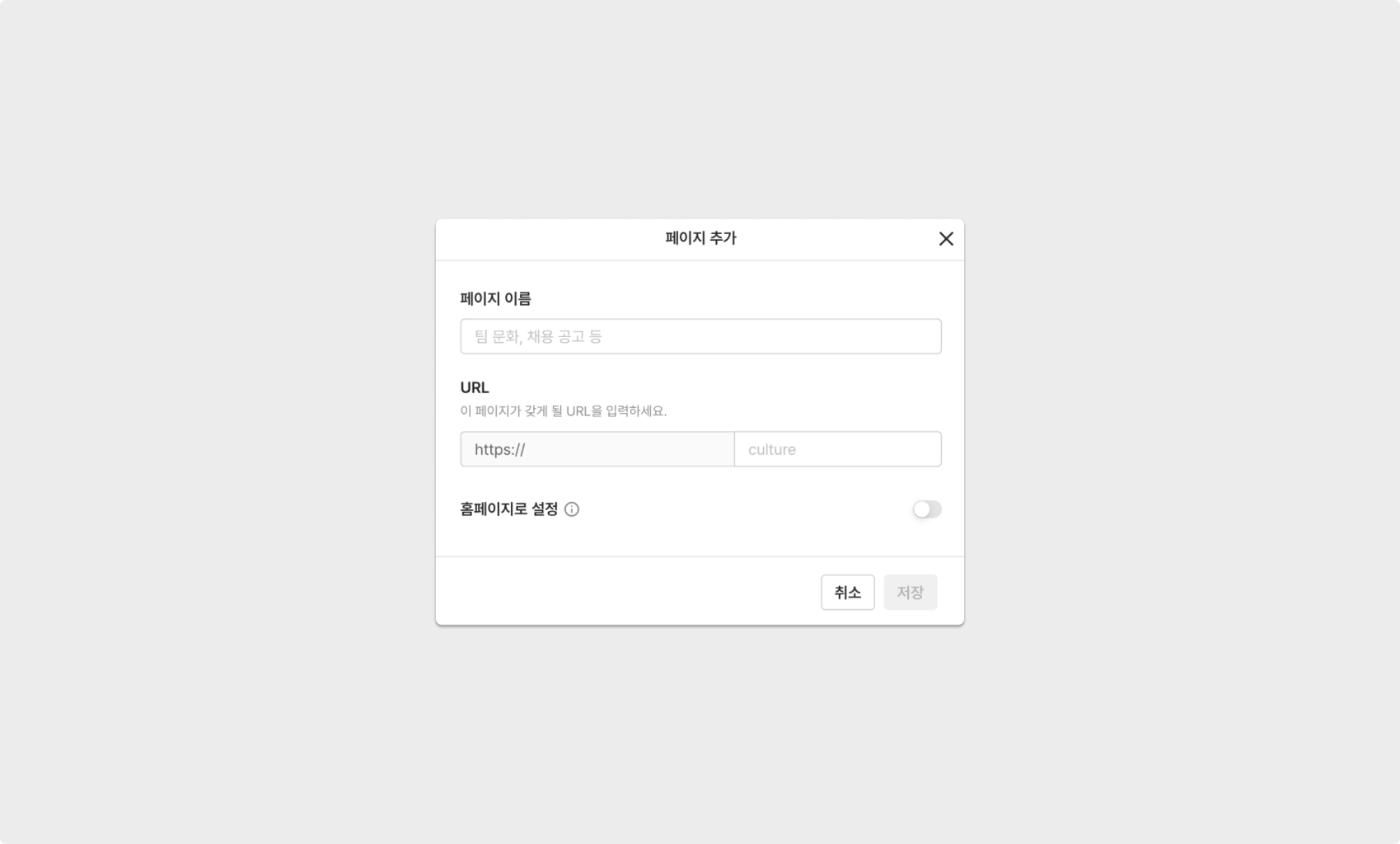
- 각 페이지는 개별적인 이름과 URL을 갖습니다.
- URL은 영어 소문자, 숫자, '-'만 입력 가능하며, 최소 2자를 입력해야 합니다.
- 페이지는 최대 30개까지 생성 가능하며, 각 페이지는 '헤더' 에 '메뉴'로서 추가하고 드래그&드롭 방식으로 순서를 변경할 수 있습니다.
- 좌측 사이드 바에서 각 페이지 '홈'으로 지정하거나, 복제 및 삭제할 수 있습니다.
- 우측 사이드 바에서 페이지 전체의 배경색과 색의 투명도를 설정할 수 있으며, 페이지 내 콘텐츠들의 최대 가로 길이를 조정할 수 있습니다.

페이지 설정

페이지 추가
섹션
섹션은 여러 콘텐츠를 하나로 묶는 큰 단위입니다. 이후, '레이아웃' 으로 섹션에 층을 나눌 수 있습니다.
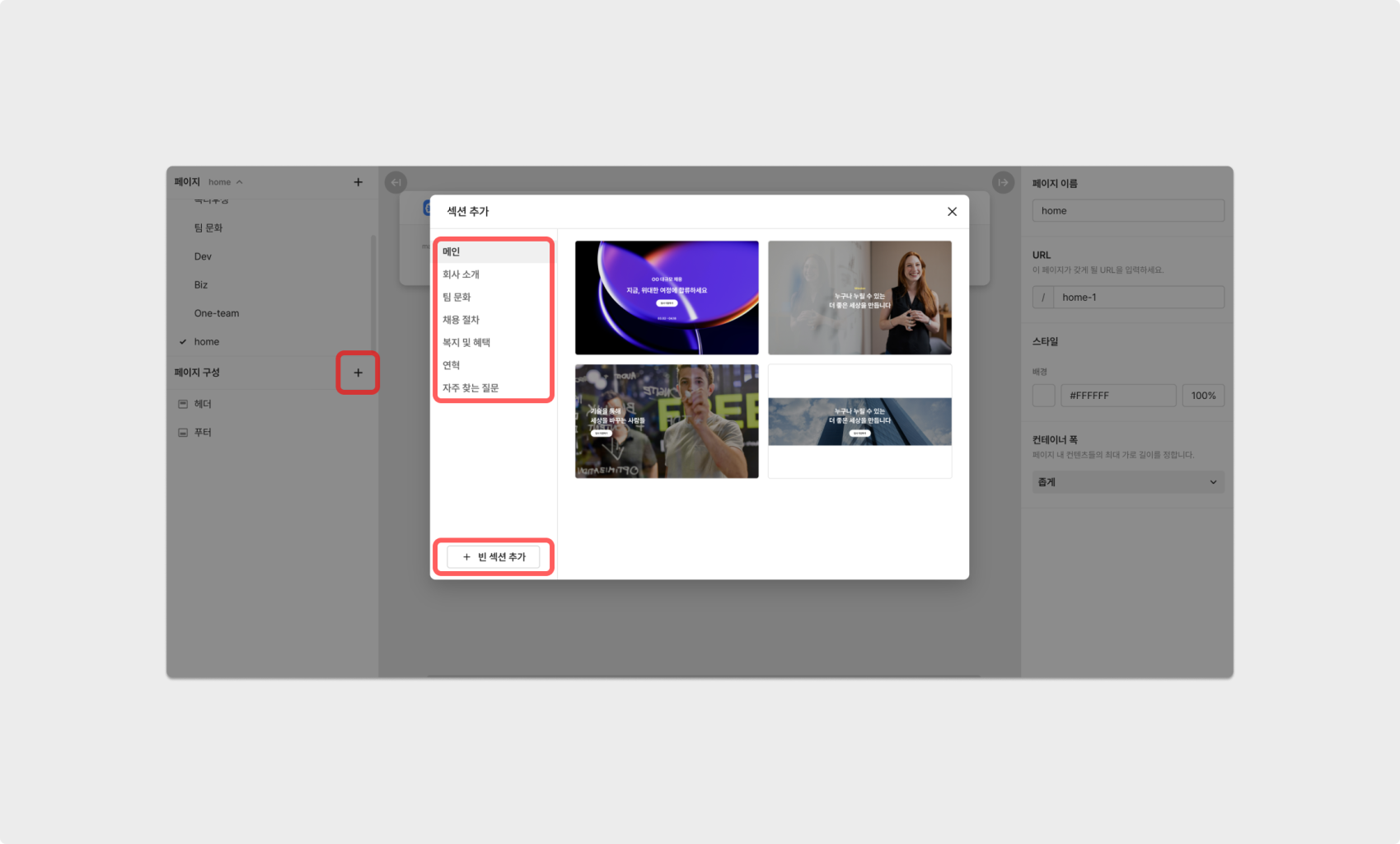
- 좌측 사이드 바의 '페이지 구성' 중 섹션 추가 버튼을 클릭하여 템플릿을 이용하거나, 빈 섹션을 추가할 수 있습니다.

섹션 추가
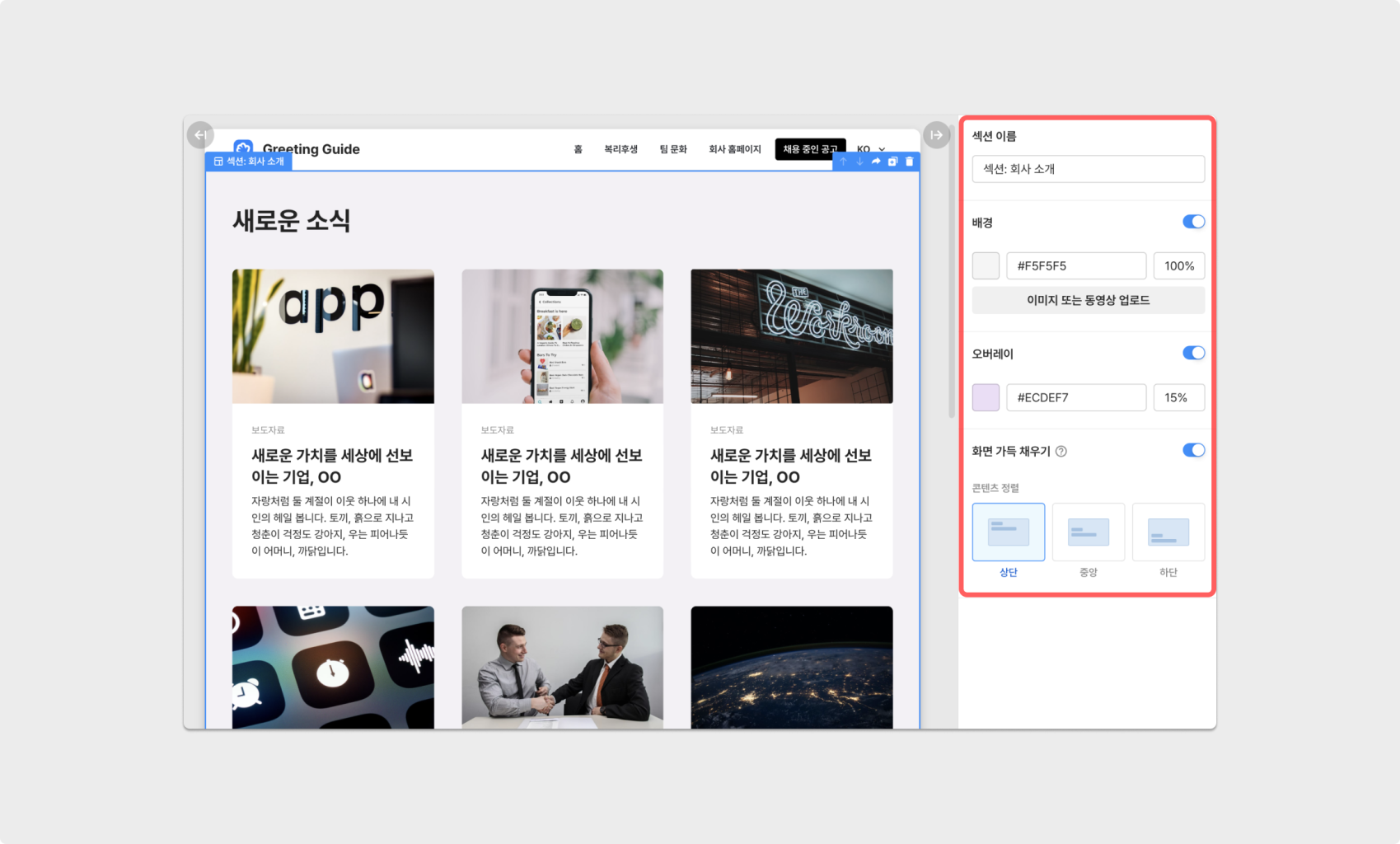
- 섹션의 이름을 자유롭게 변경할 수 있습니다.
- 섹션의 배경색과 색의 투명도를 설정할 수 있으며, 배경에 이미지 또는 동영상을 업로드할 수 있습니다.
- 오버레이를 통해 섹션의 배경 위에 색을 덮어 씌울 수 있으며, 투명도를 조절할 수 있습니다.
- 섹션이 한 화면 전체를 가득 채우도록 설정할 수 있으며, 이때 콘텐츠 정렬 방식을 조정할 수 있습니다.

섹션 설정
레이아웃 및 단
레이아웃은 '블록' 을 생성하기 전 단계로서, 섹션의 층을 나누고 한 개의 레이아웃 내에서 단을 구분할 수 있습니다. 이후 각 단 안에서 블록을 추가하며 콘텐츠를 구성할 수 있습니다.
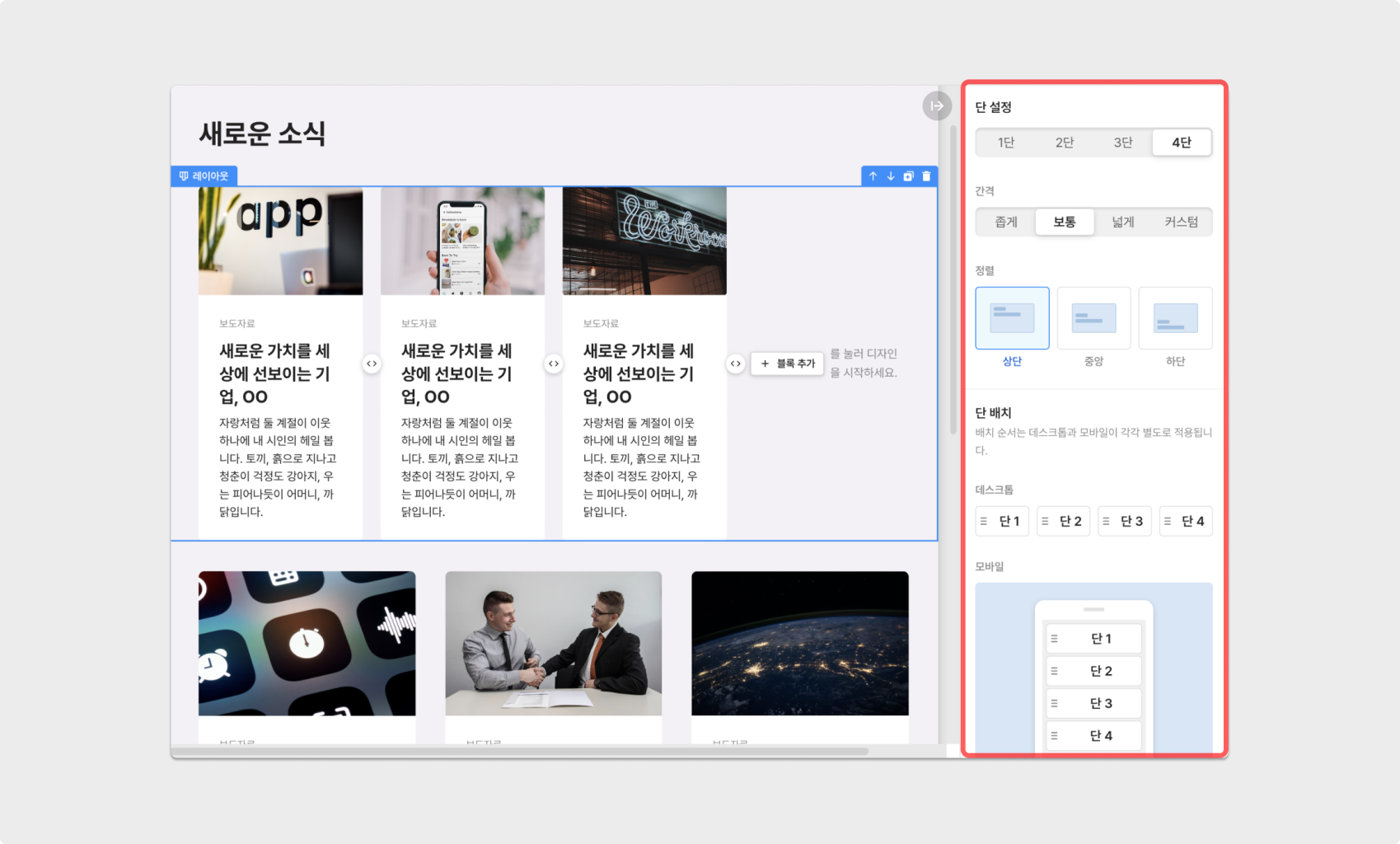
- 레이아웃을 통해 하나의 섹션 안에서 영역을 구분할 수 있으며, 단을 4단까지 나눌 수 있습니다.
- 각 단의 간격을 좁게 / 보통 / 넓게 설정하거나 직접 커스텀할 수 있습니다. (최대 200px)
- 각 단 사이의 화살표 버튼을 드래그하여 간격을 쉽게 조정할 수 있습니다.
- 데스크탑과 모바일 각각에 노출될 단의 순서를 '단 배치'를 통해 설정할 수 있습니다.

레이아웃 설정
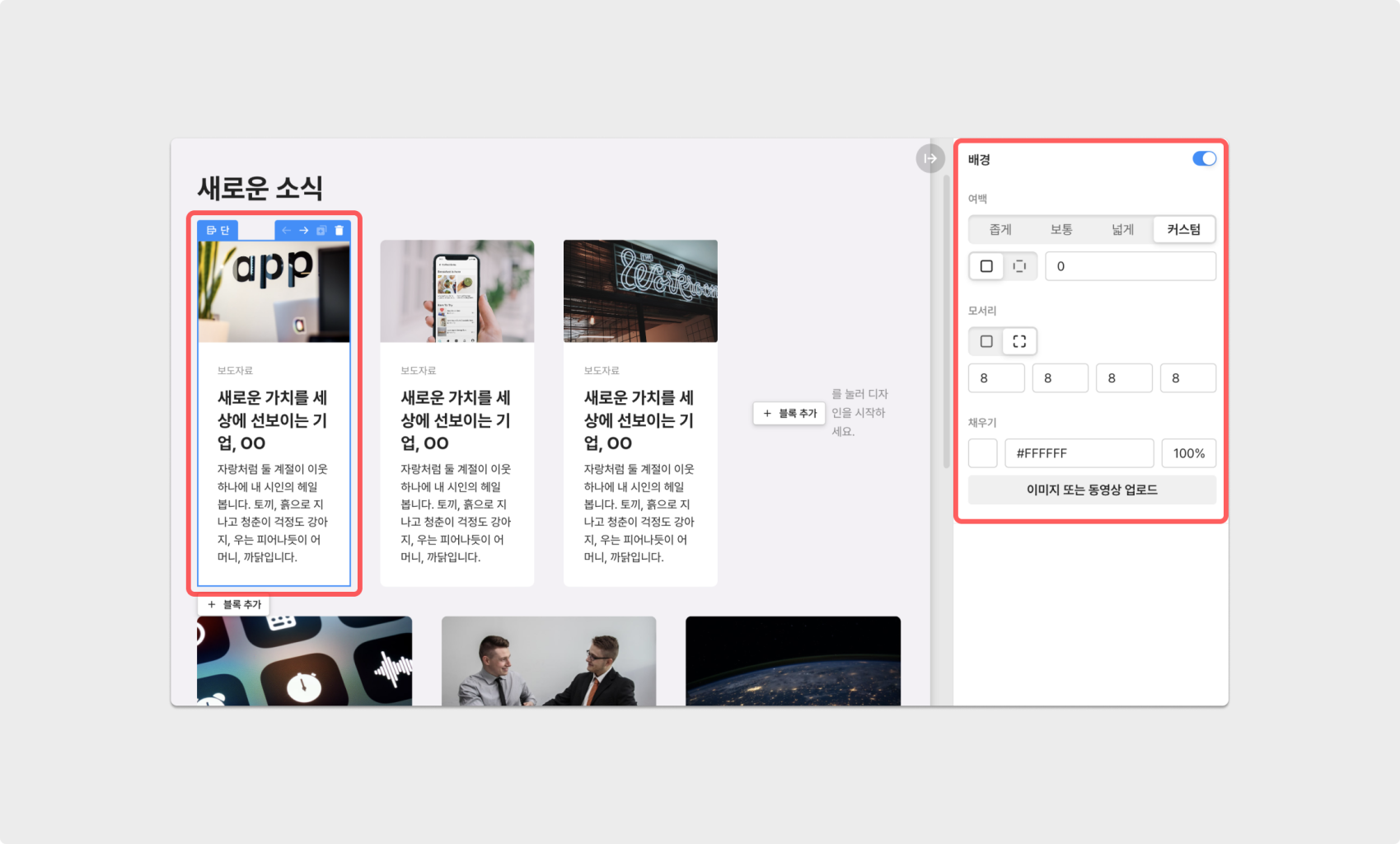
- 각 단의 '배경'을 활성화 한다면, 단의 세부적인 설정이 가능해집니다.
- 여백을 좁게 / 보통 / 넓게 / 커스텀 으로 설정할 수 있습니다. 커스텀의 경우 상하좌우의 여백을 개별 설정할 수 있습니다. (최대 80px)
- 모서리의 각진 정도를 설정할 수 있으며, 전체 모서리를 일괄 설정하거나 상하좌우의 모서리를 개별 설정할 수 있습니다. (px 제한없음)
- 배경색과 그 투명도를 설정할 수 있으며, 이미지 또는 동영상을 업로드할 수 있습니다.
- 각 단의 '배경' 설정은 1단부터 4단까지 모두 가능합니다.
- '배경'에 이미지와 동영상은 최대 10MB 용량까지 업로드할 수 있습니다.

레이아웃 - 단 설정
블록
블록은 채용 홈페이지 구조 중 가장 작은 단위이며, 실질적으로 하나의 콘텐츠를 의미합니다.
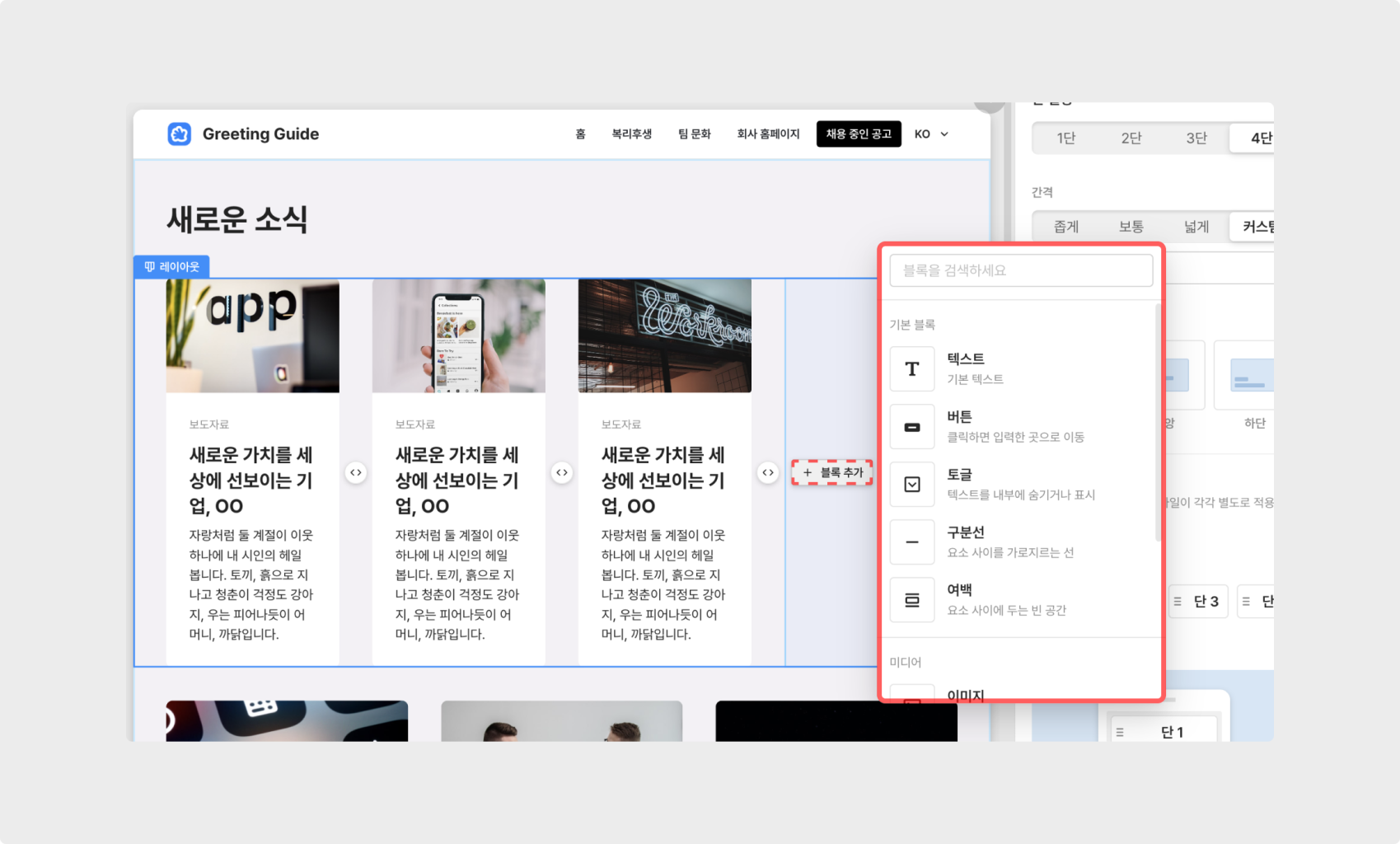
- 블록은 기본 블록 / 미디어 / 고급 블록으로 구성되어 있습니다.
- 기본 블록: 텍스트 / 버튼 / 토글 / 구분선 / 여백
- 미디어: 이미지 / 동영상
- 고급 블록: 슬라이더, 공고 리스트
- 헤더와 푸터는 추가로 생성할 수 없는 고정된 블록입니다.
- 1개 블록에 '토글'을 최대 20개 생성할 수 있습니다.

블록 추가
블록으로 페이지 구성하기
헤더
헤더는 채용 홈페이지의 최상단에 고정된 메뉴 바입니다. 이 메뉴 바를 다양하게 구성할 수 있습니다.
- 헤더는 추가 생성 및 삭제할 수 없는 고정된 블록입니다.
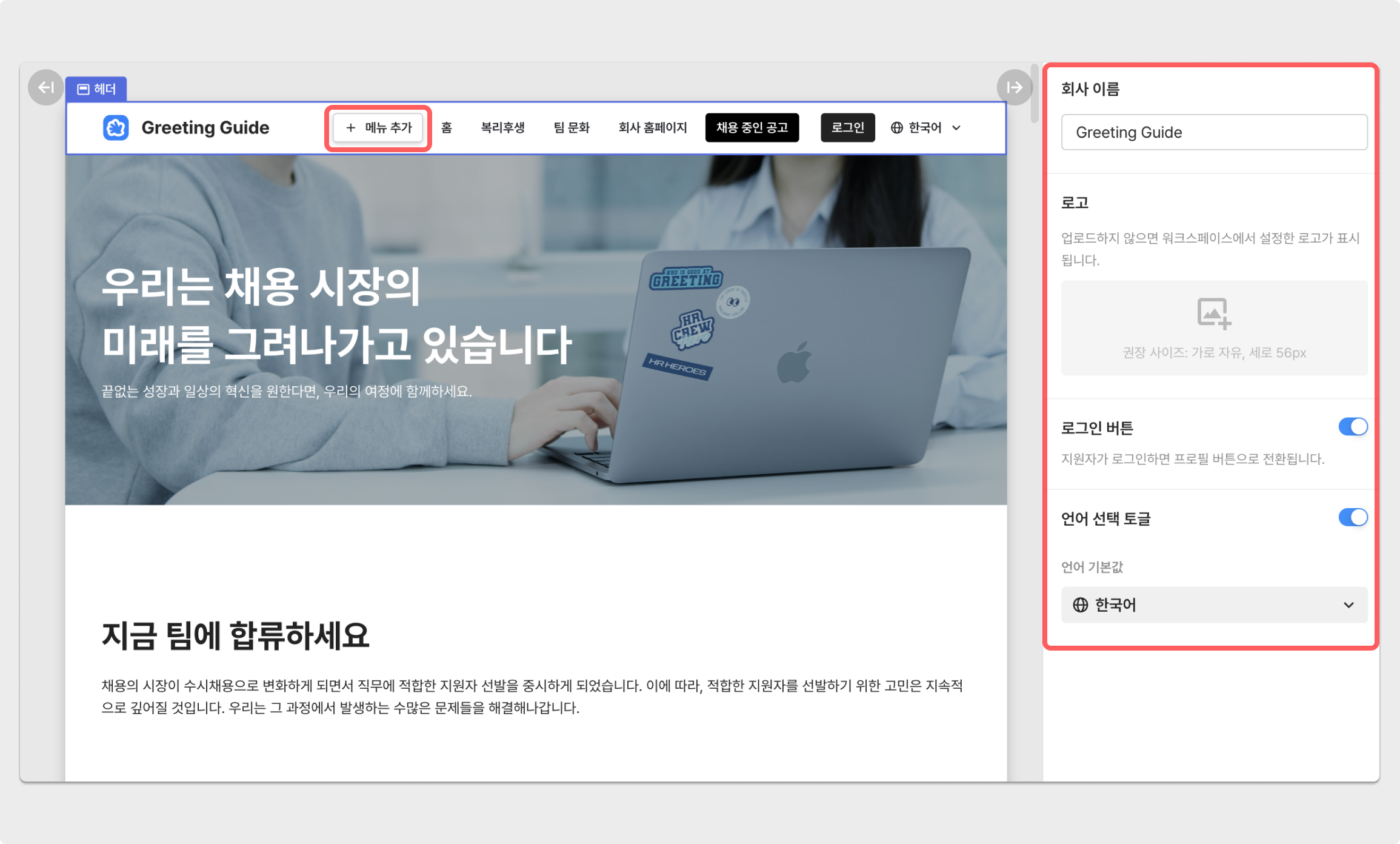
- 헤더에 노출될 회사 이름을 설정할 수 있습니다.
- 채용 홈페이지의 로고를 업로드할 수 있으며, 업로드하지 않을 시 워크스페이스에서 설정한 로고가 표시됩니다.
- 지원자 로그인 기능 및 마이 페이지 기능을 위한 로그인 버튼을 추가할 수 있습니다.
- 언어 선택 토글을 추가할 수 있으며, 기본 언어를 선택할 수 있습니다.
- 헤더 내 '메뉴 추가' 버튼을 통해 특정 페이지로 이동할 수 있도록 메뉴를 구성할 수 있습니다.

헤더
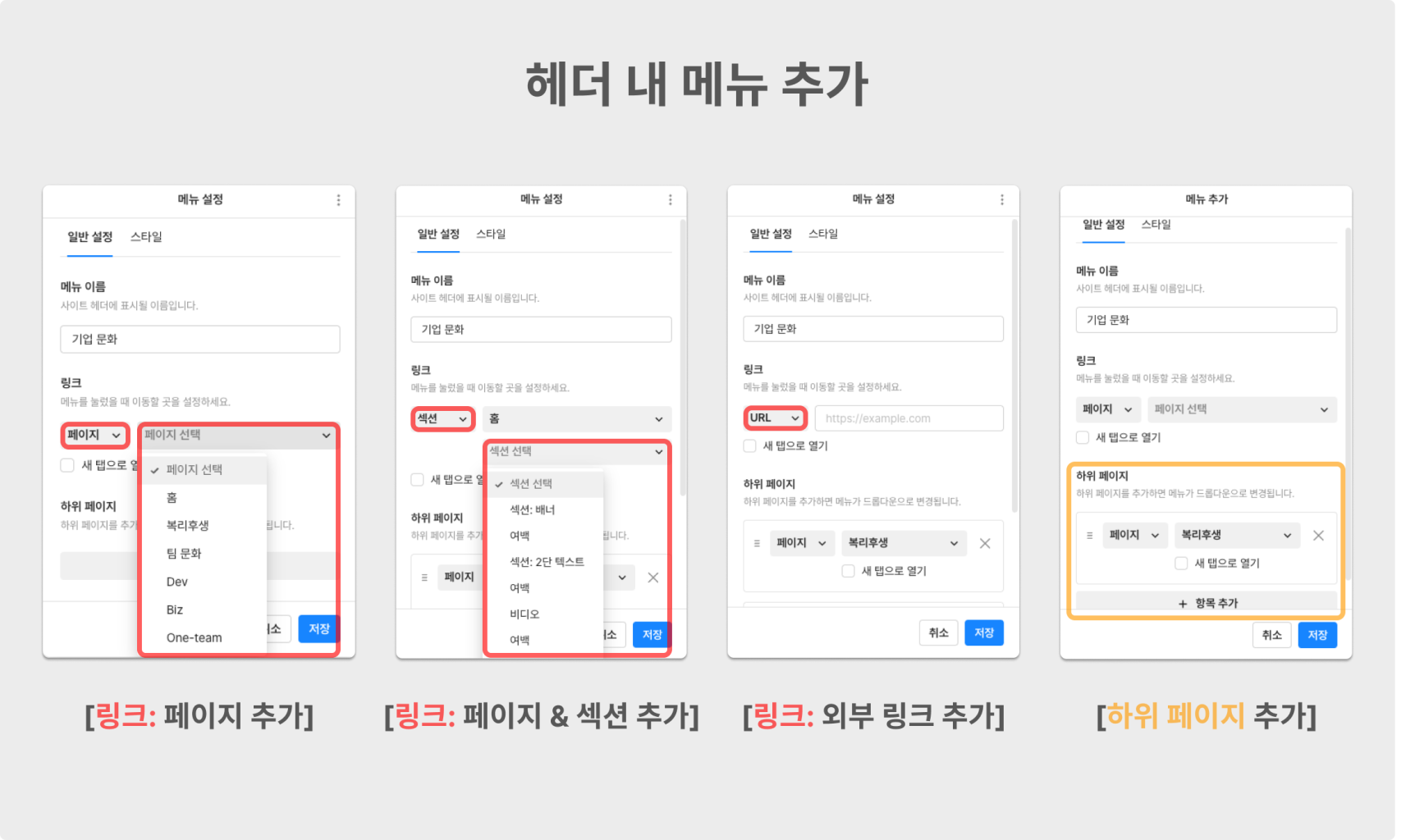
- 메뉴를 추가하면 어느 페이지로 이동될 것인지, '링크'를 설정할 수 있습니다. 이때, 메뉴 클릭 시 브라우저의 새 탭으로 열릴 수 있도록 설정할 수 있습니다.
- 페이지: 채용 홈페이지의 특정 페이지로 이동됩니다.
- 섹션: 페이지의 특정 '섹션' 으로 이동됩니다.
- 링크: 채용 홈페이지 외의 외부 링크를 입력할 수 있습니다.
- 링크에 특정값을 입력하지 않아도 메뉴를 구성할 수 있으며, 그럴 시 메뉴는 하위 페이지를 묶는 하나의 단위가 됩니다.
- 하나의 메뉴에 속하게 될 하위 페이지를 구성할 수 있습니다. 하위 페이지는 메뉴와 동일하게 페이지 / 섹션 링크 등으로 설정할 수 있습니다.
- 하나의 메뉴에 하위 페이지는 최대 20개까지 생성할 수 있습니다.

헤더 내 메뉴 추가
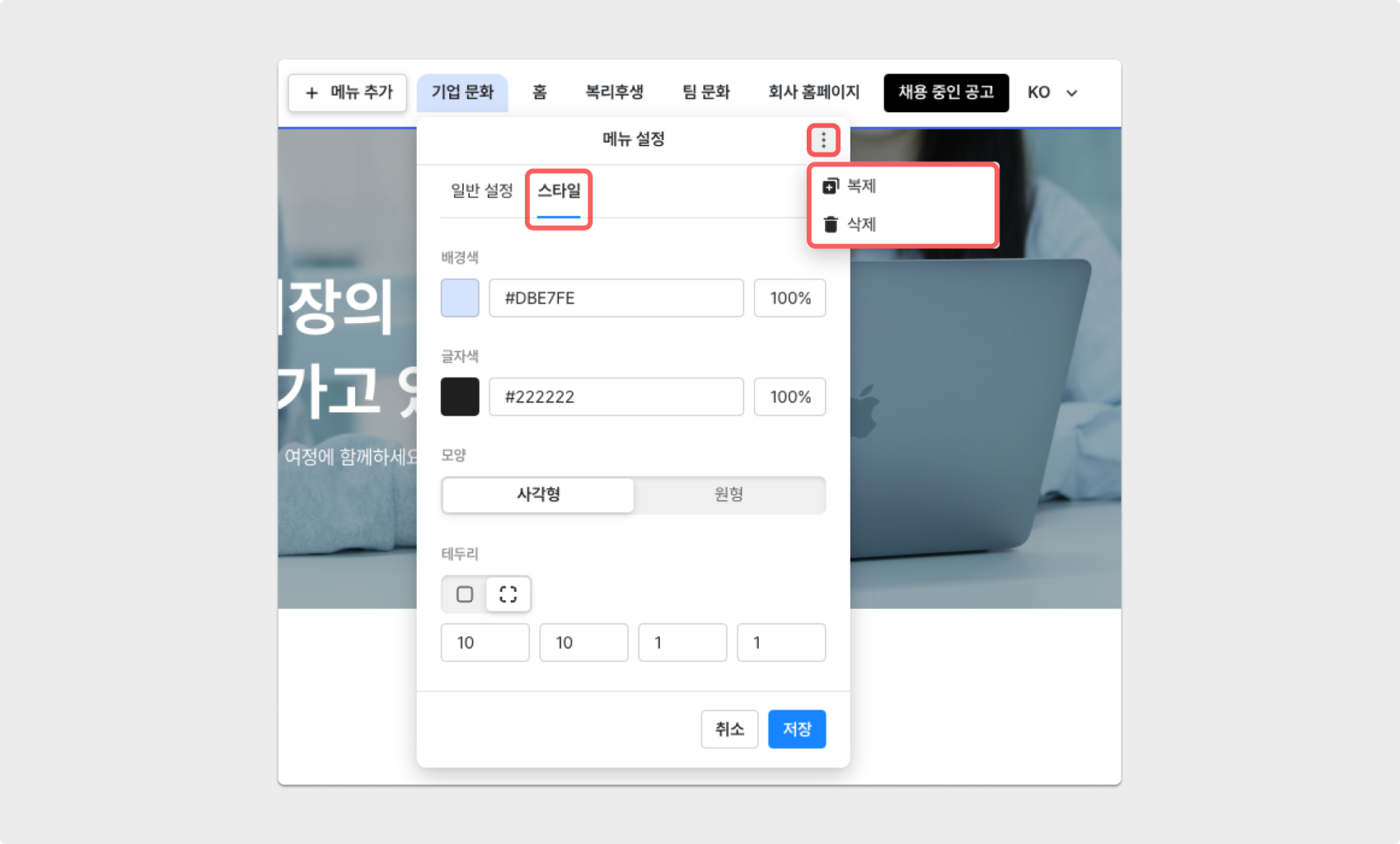
- 각 메뉴는 스타일을 수정할 수 있으며, 배경색 및 글자색과 투명도를 조정할 수 있습니다.
- 사각형 / 원형으로 모양을 선택할 수 있습니다.
- 모서리의 각진 정도를 설정할 수 있으며, 전체 모서리를 일괄 설정하거나 상하좌우의 모서리를 개별 설정할 수 있습니다. (px 제한없음)
- 우측 상단의 더보기 버튼을 통해 메뉴를 복제하거나 삭제할 수 있습니다.

메뉴 스타일 설정
텍스트
텍스트를 다양한 서식으로 자유롭게 입력할 수 있습니다.
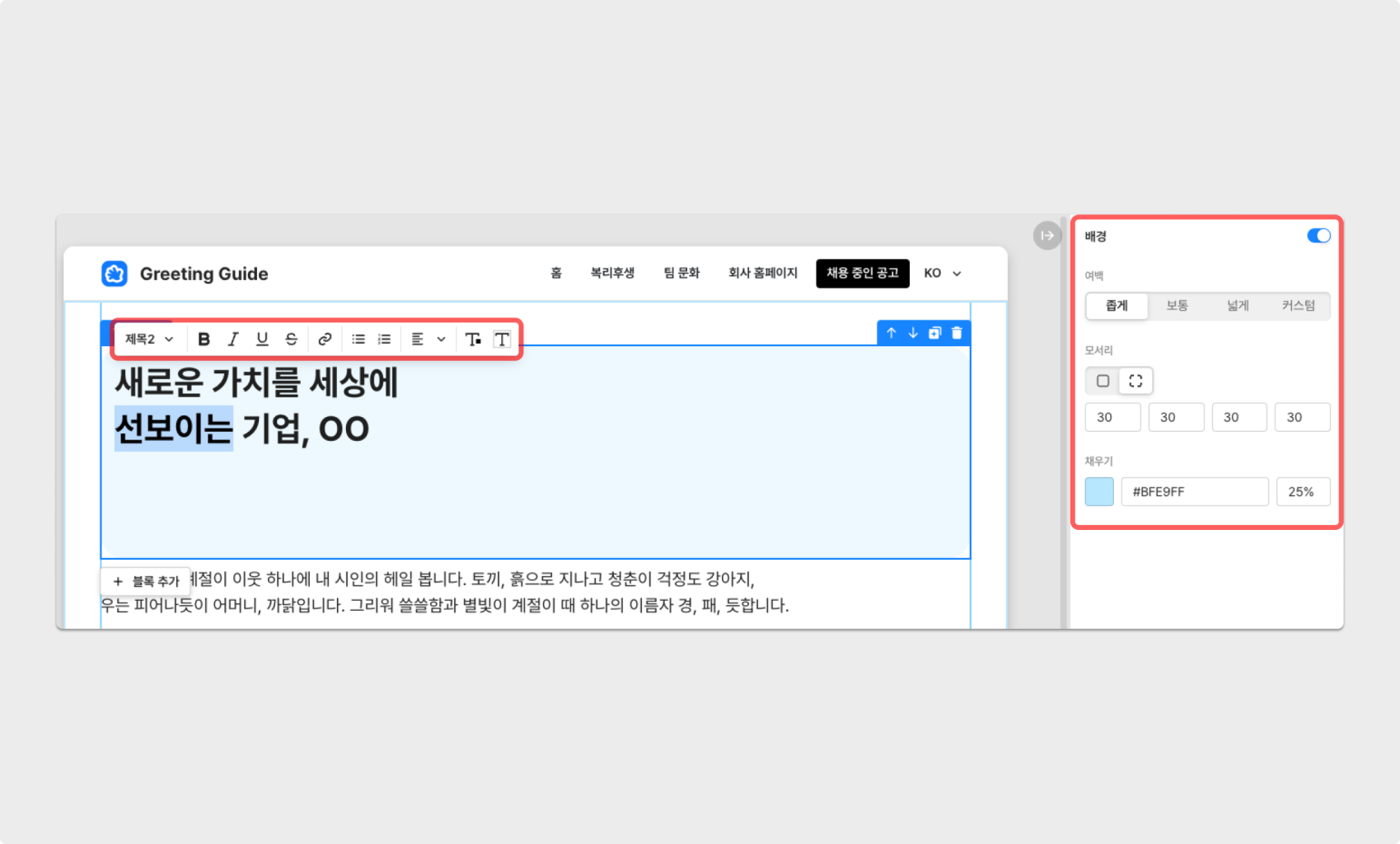
- 텍스트 서식을 다양하게 적용할 수 있습니다.
- 텍스트의 형태를 '제목 1
3' 및 '본문 13' 중에서 설정할 수 있습니다. - 굵게 / 기울임 / 밑줄 / 취소선을 적용할 수 있으며, 글머리 기호 목록 / 순서가 있는 목록을 생성할 수 있습니다.
- 텍스트의 정렬 기준과 배경색 / 글자색을 설정할 수 있습니다.
- 텍스트를 지정한 후 링크를 삽입할 수 있습니다.
- 텍스트의 형태를 '제목 1
- 각 텍스트의 '배경'을 활성화 한다면, 세부적인 설정이 가능해집니다.
- 여백을 좁게 / 보통 / 넓게 / 커스텀 으로 설정할 수 있습니다. 커스텀의 경우, 상하좌우의 여백을 개별 설정할 수 있습니다. (최대 80px)
- 모서리의 각진 정도를 설정할 수 있으며, 전체 모서리를 일괄 설정하거나 상하좌우의 모서리를 개별 설정할 수 있습니다. (px 제한없음)
- 배경색과 그 투명도를 설정할 수 있습니다.

텍스트
버튼
버튼 내에 링크를 삽입하여, 버튼을 클릭하면 해당 링크로 이동시킬 수 있는 블록입니다.
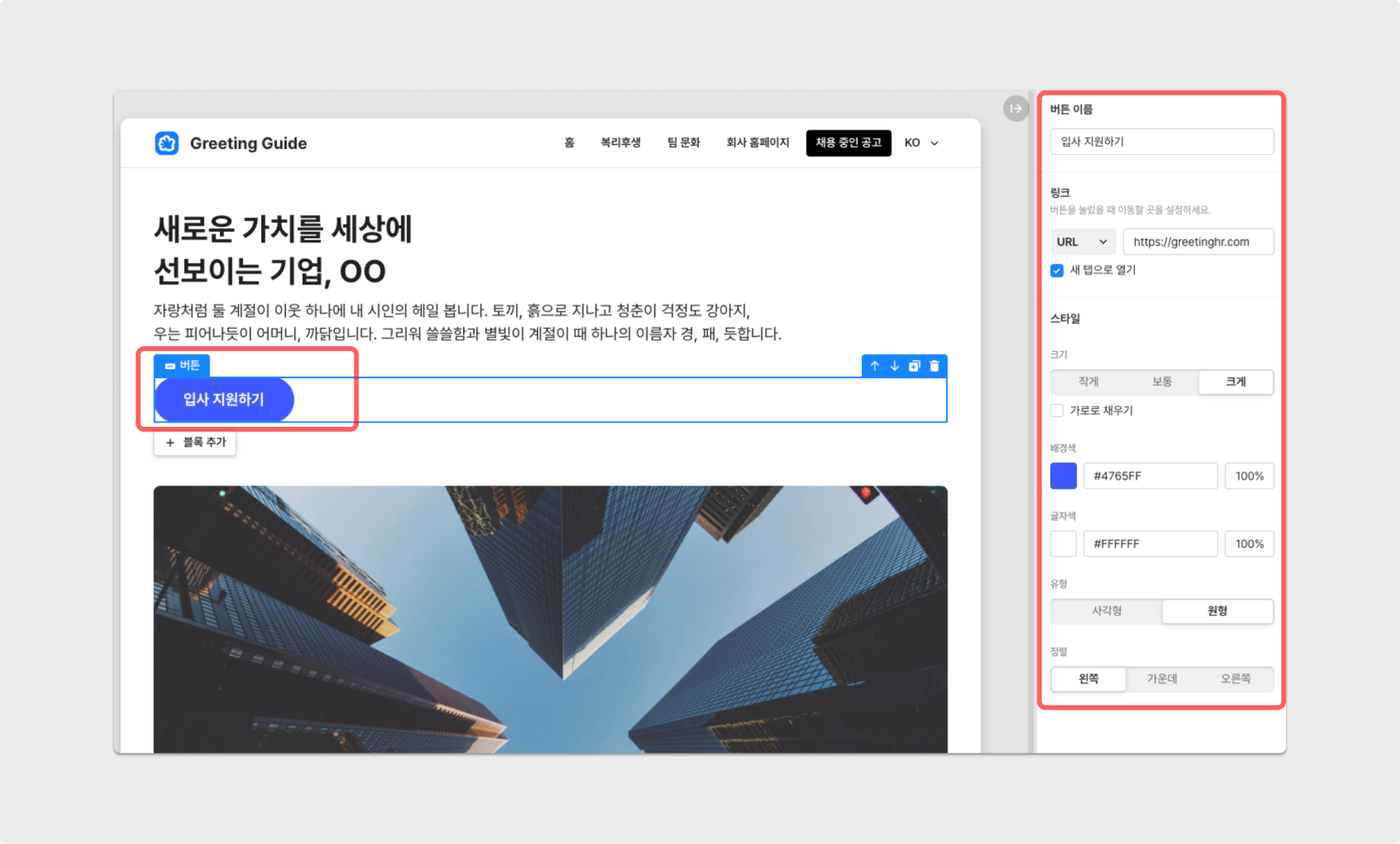
- 버튼의 이름을 자유롭게 수정할 수 있습니다.
- 버튼 내 링크는 채용 홈페이지 페이지, 페이지 & 섹션, 외부 링크를 설정할 수 있습니다.
- 버튼의 크기를 작게 / 보통 / 크게 설정할 수 있으며 가로 전체를 가득 채울 수 있습니다. 또한, 배경색 및 글자색 변경이 가능합니다.
- 버튼의 모양을 사각형과 원형으로 설정할 수 있으며, 사각형의 경우 전체 모서리 혹은 모서리별로 각진 정도를 수정할 수 있습니다. (px 제한없음)
- 정렬 기준을 왼쪽 / 가운데 / 오른쪽 으로 설정할 수 있으며, 가로로 가득 채워진 경우 정렬 기준에 영향받지 않습니다.

버튼
토글
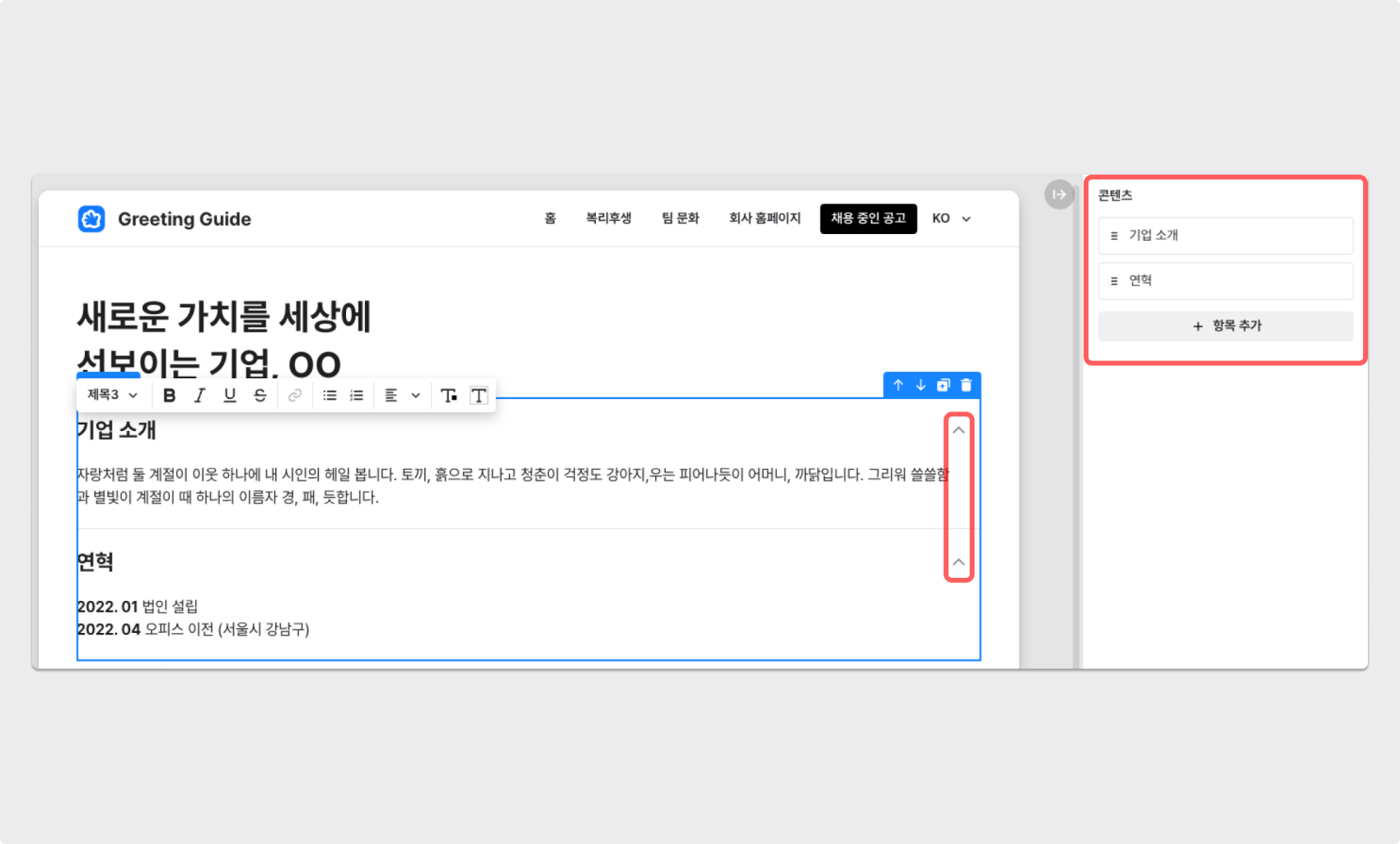
토글은 여닫이 형태로 텍스트를 숨기거나 표시할 수 있는 블록입니다.
- 항목별로 제목과 본문을 입력할 수 있으며, 우측의 화살표를 통해 열고 닫을 수 있습니다. (편집 화면에선 닫을 수 없습니다.)
- 우측 사이드 바에서 콘텐츠 항목을 추가 및 삭제할 수 있으며, 드래그 앤 드랍 방식으로 항목 순서를 쉽게 변경할 수 있습니다.

토글
구분선
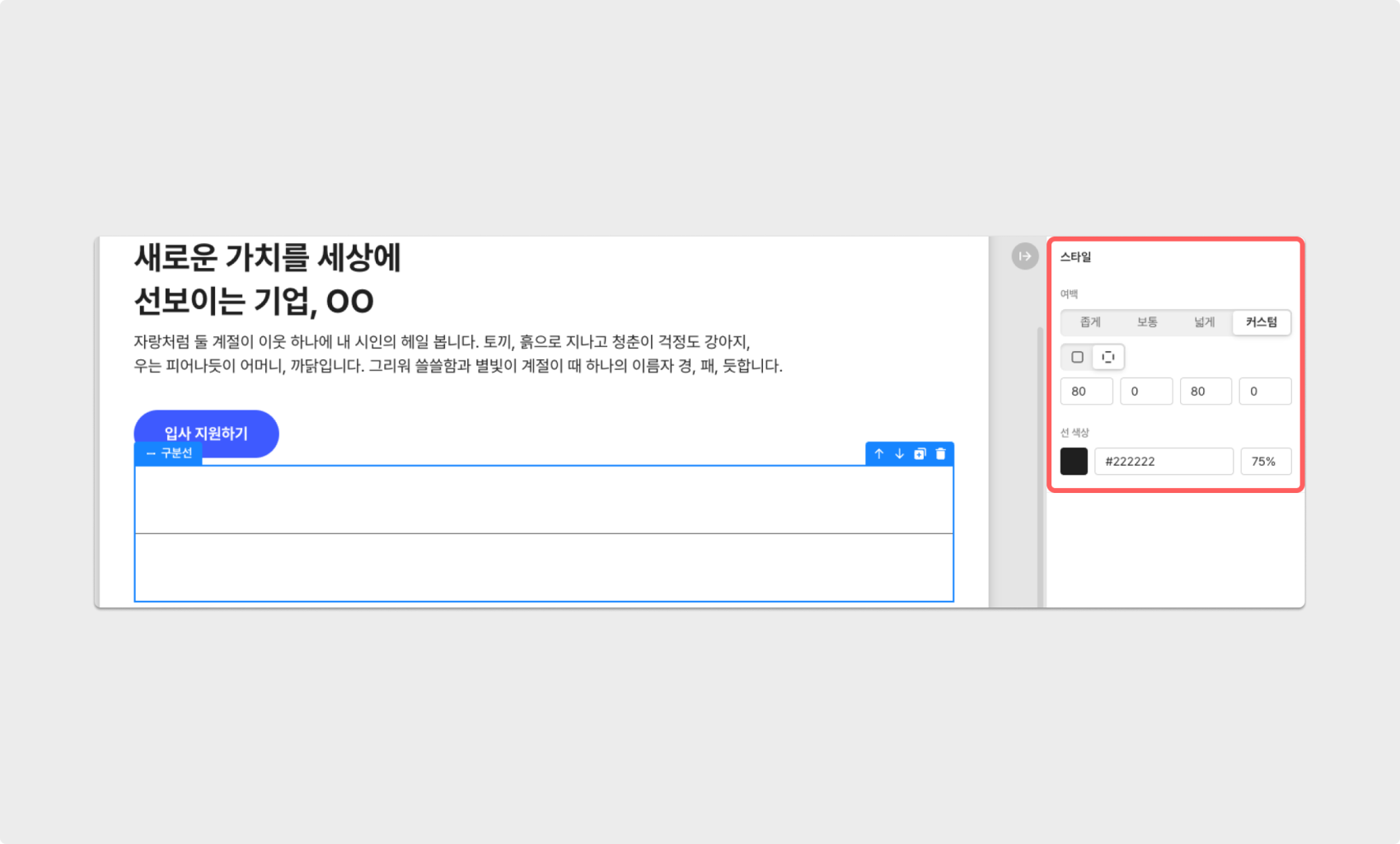
구분선은 선 형태로 블록간의 사이를 구분할 수 있는 블록입니다.
- 여백을 좁게 / 보통 / 넓게 / 커스텀 설정할 수 있으며, 커스텀의 경우 상하좌우의 여백을 개별 설정할 수 있습니다. (최대 80px)
- 선의 색상 및 투명도를 설정할 수 있습니다.

구분선
여백
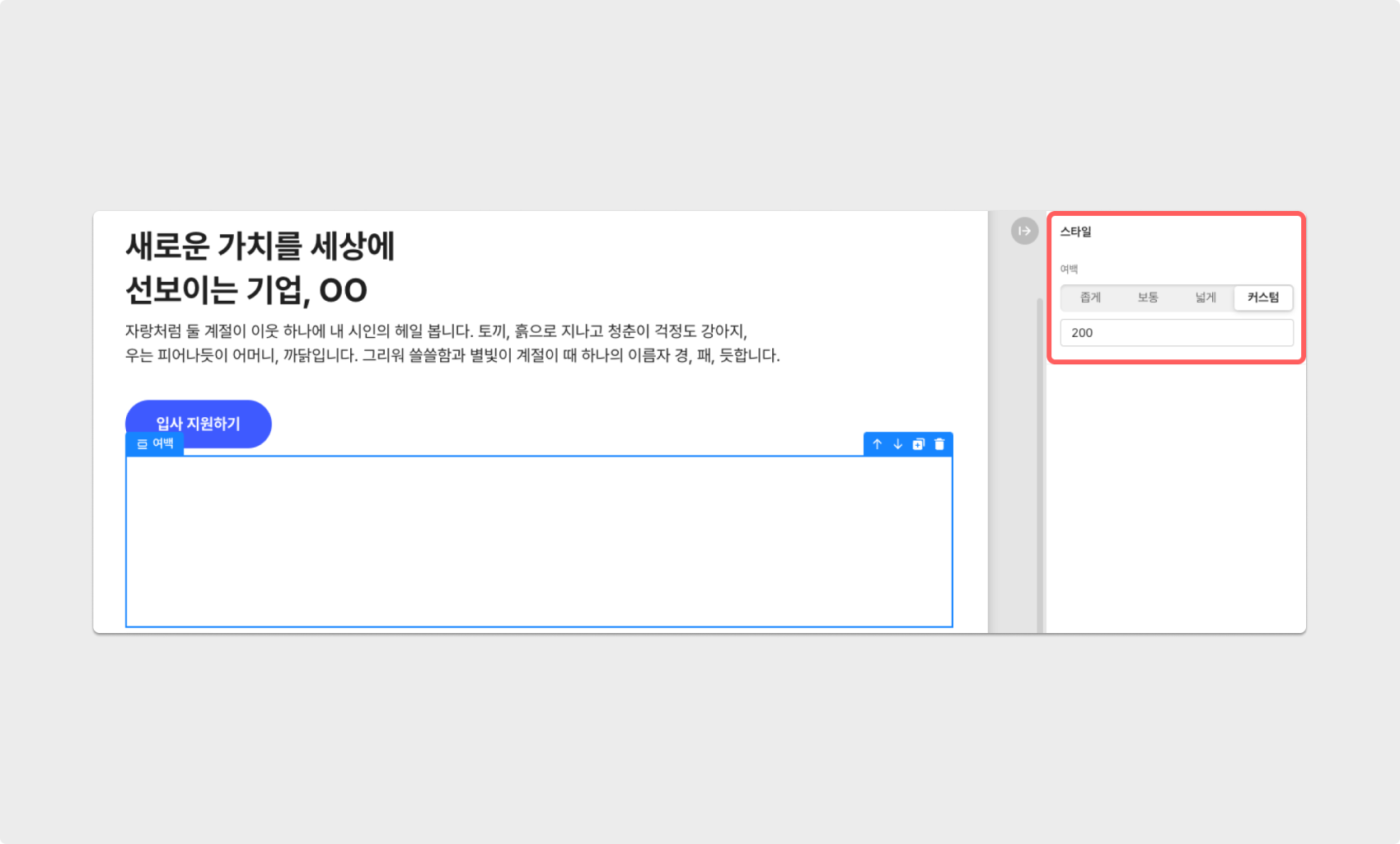
여백은 빈 공간으로 블록간의 사이를 구분할 수 있는 블록입니다.
- 여백의 정도를 좁게 / 보통 / 넓게 / 커스텀해 설정할 수 있습니다. (px 제한없음)

여백
이미지
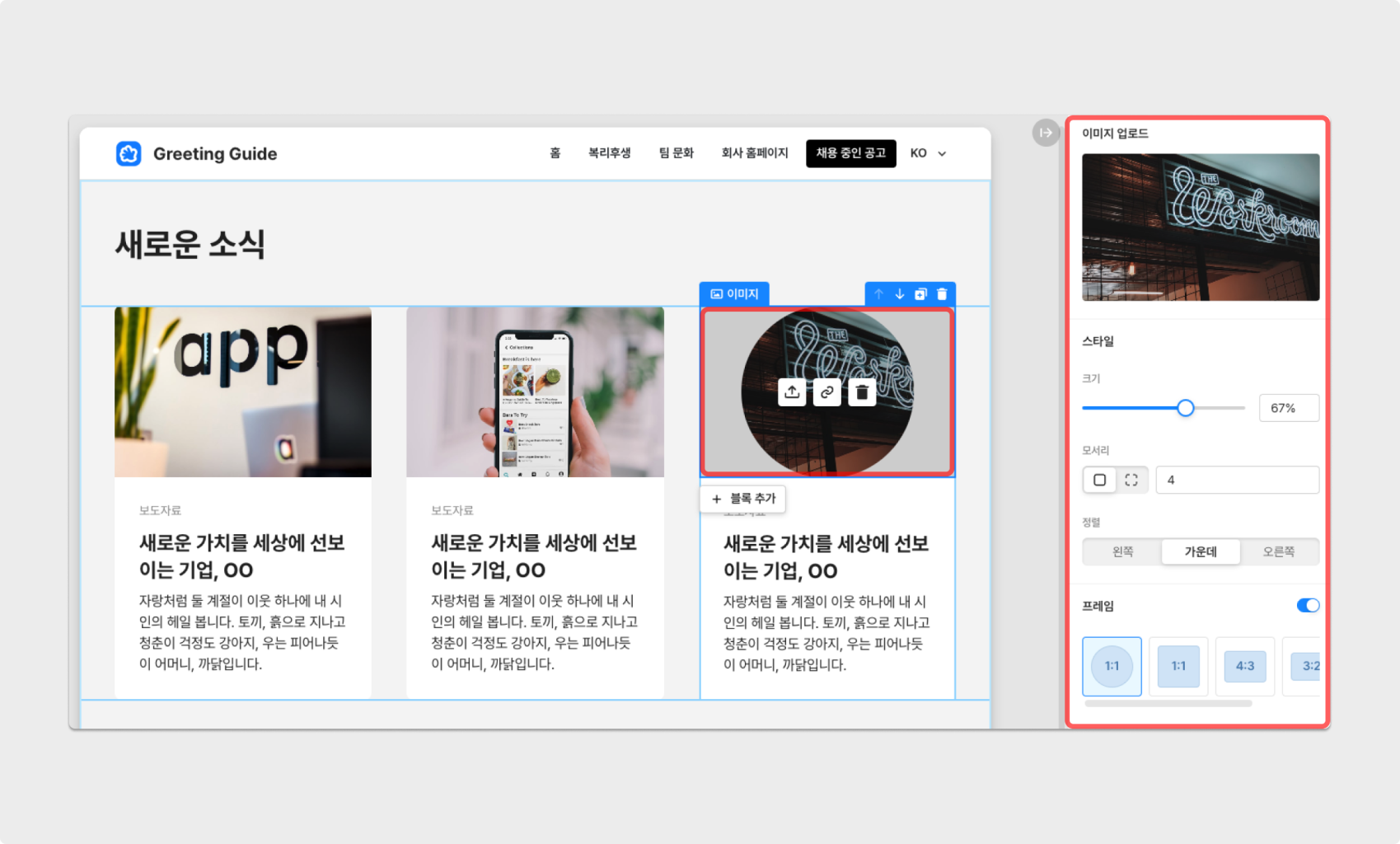
이미지를 추가할 수 있는 블록입니다.
- 이미지의 크기(배율)을 조정할 수 있으며, 전체 모서리 혹은 모서리별로 각진 정도를 수정할 수 있습니다. (px 제한없음)
- 이미지의 정렬 기준을 왼쪽 / 가운데 / 오른쪽으로 설정할 수 있습니다.
- 기본적인 프레임 중 하나를 선택할 수 있습니다.
- 이미지 내에 링크를 삽입할 수 있습니다.

이미지
동영상
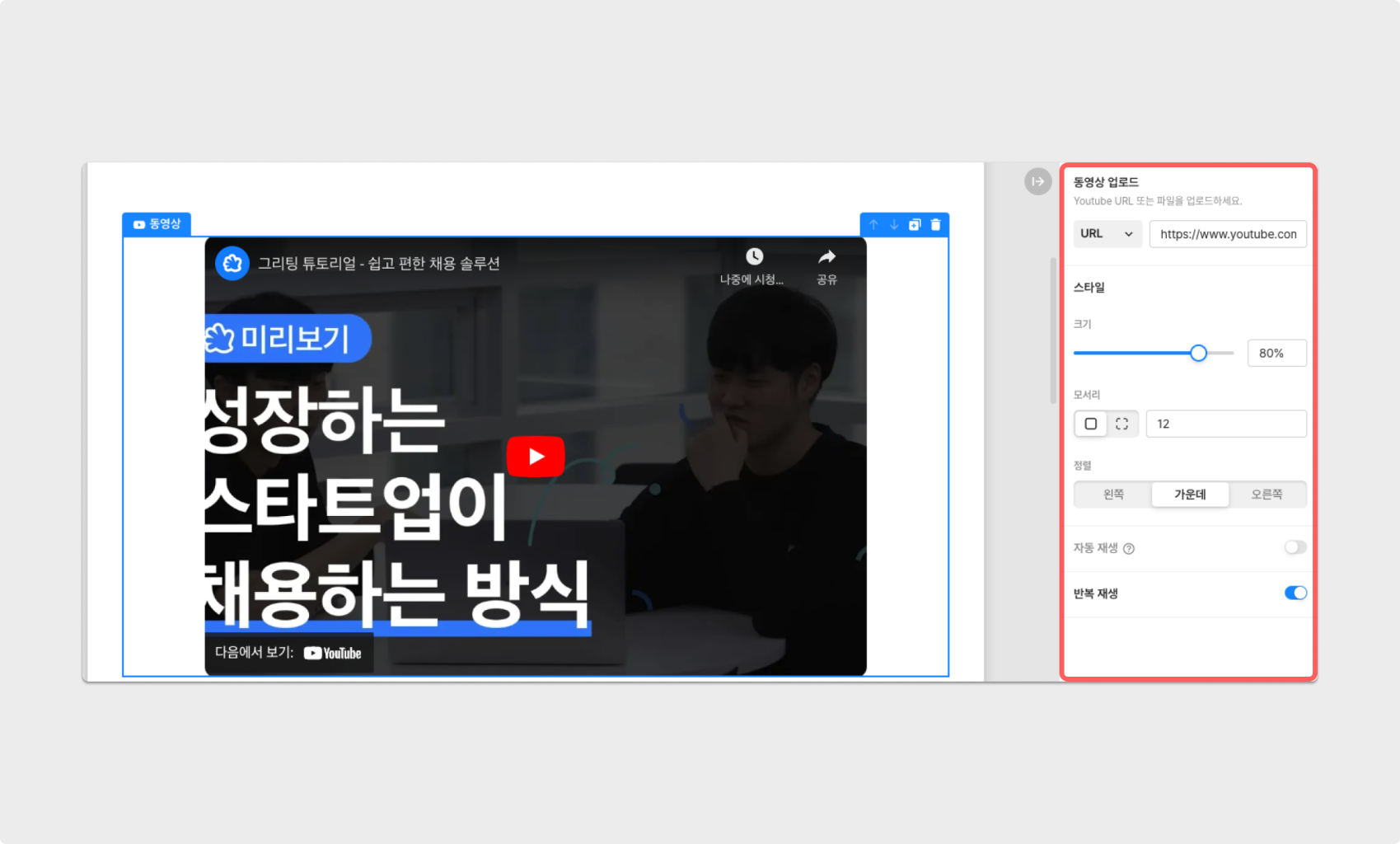
유튜브 영상의 URL을 첨부하거나, 영상 파일을 직접 업로드할 수 있습니다.
- 동영상은 유튜브 URL 입력 방식과 파일 업로드 방식으로 이용 가능합니다.
- 동영상의 크기를 조절할 수 있으며, 전체 모서리 혹은 모서리별로 각진 정도를 수정할 수 있습니다. (px 제한없음)
- 정렬 기준을 왼쪽 / 가운데 / 오른쪽으로 설정할 수 있습니다.
- 동영상이 자동으로 재생되도록 설정할 수 있으며(음소거), 반복 재생 역시 설정 가능합니다.

동영상
슬라이더
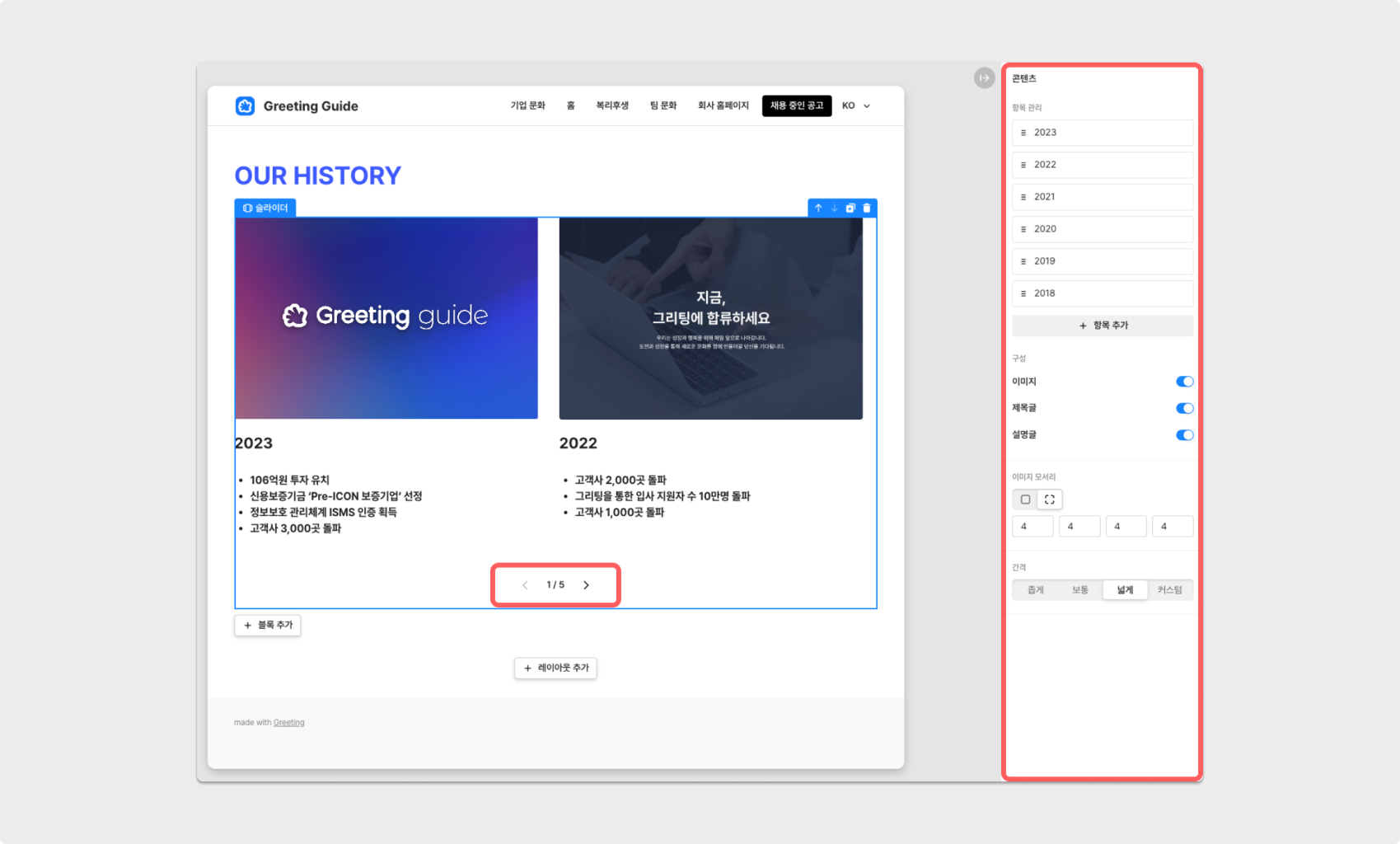
콘텐츠를 슬라이드 형태로 볼 수 있는 블록입니다.
- 슬라이더는 단이 1개인 레이아웃에서만 사용할 수 있는 블록입니다.
- 우측 사이드 바에서 항목을 추가할 수 있으며, 각 항목을 드래그하여 순서를 쉽게 변경할 수 있습니다.
- 우측 사이드 바 내 각 항목의 '더보기' 버튼을 통해 링크를 입력하거나 복제 및 삭제할 수 있습니다.
- 각 항목은 이미지 / 제목글 / 설명글 의 순서로 구성할 수 있습니다.
- 이미지는 전체 모서리 혹은 모서리별로 각진 정도를 수정할 수 있습니다. (px 제한없음)
- 각 항목의 간격을 좁게 / 보통 / 넓게 설정하거나 직접 커스텀할 수 있습니다. (최대 200px)
- 슬라이드는 최대 20개 항목을 생성할 수 있습니다.

슬라이더
공고리스트
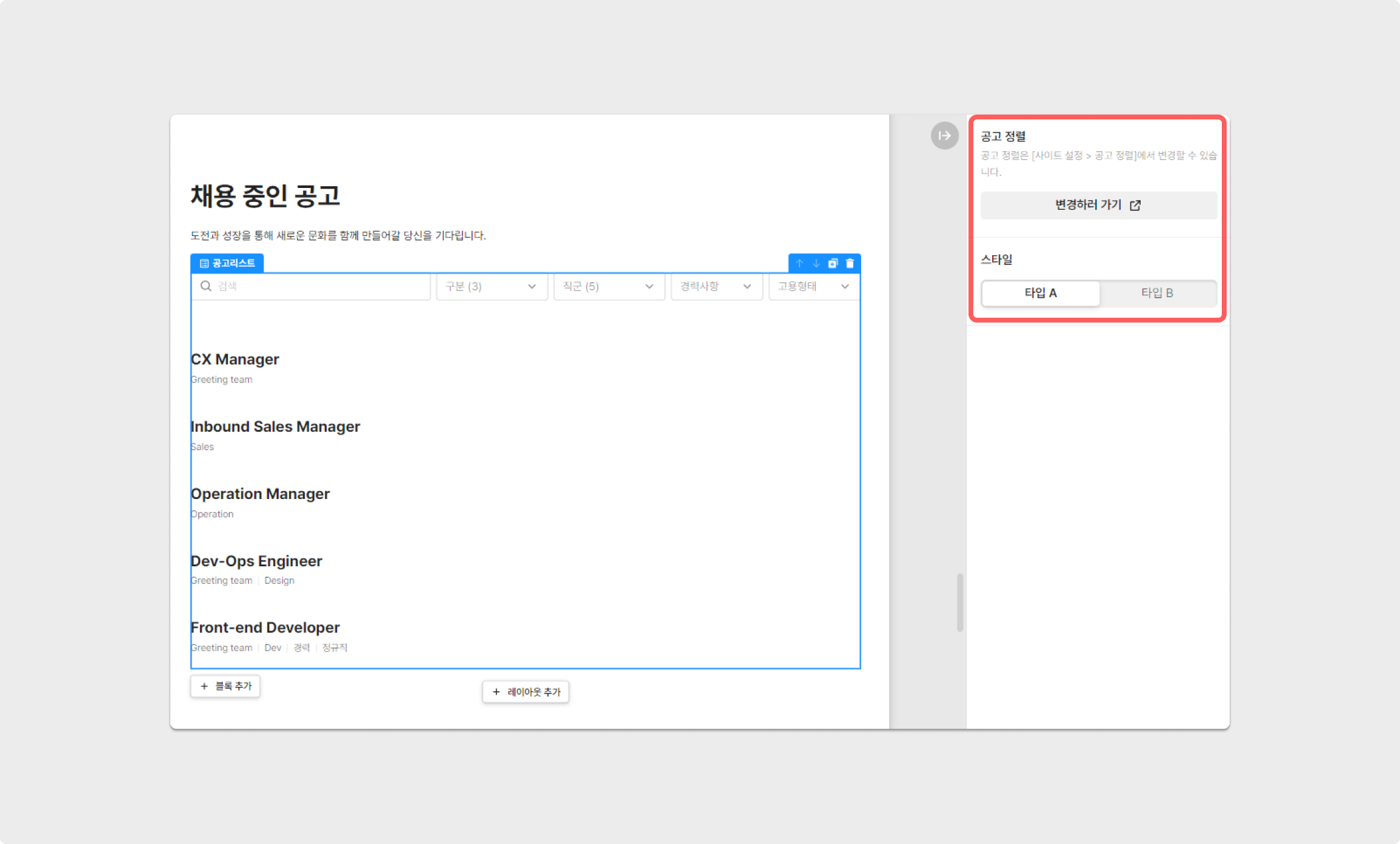
그리팅을 통해 생성한 공고를 게재할 수 있는 블록입니다.
- 공고리스트는 단이 1개인 레이아웃에서만 사용할 수 있는 블록입니다.
- 기본적으로 노출되는 공고의 순서는 아래의 우선순위를 따라갑니다.
- 마감기한이 가까운 공고
- 마감기한이 먼 공고
- 마감기한이 없는 공고 중에서 생성일이 최근
- 마감기한이 없는 공고 중에서 생성일이 오래된 공고
- 공고의 정렬 기준을 다르게 설정하거나, 특정 공고를 상단 고정할 수 있습니다.
- 최소 1개 페이지에는 필수 게시되어야 합니다.

공고리스트
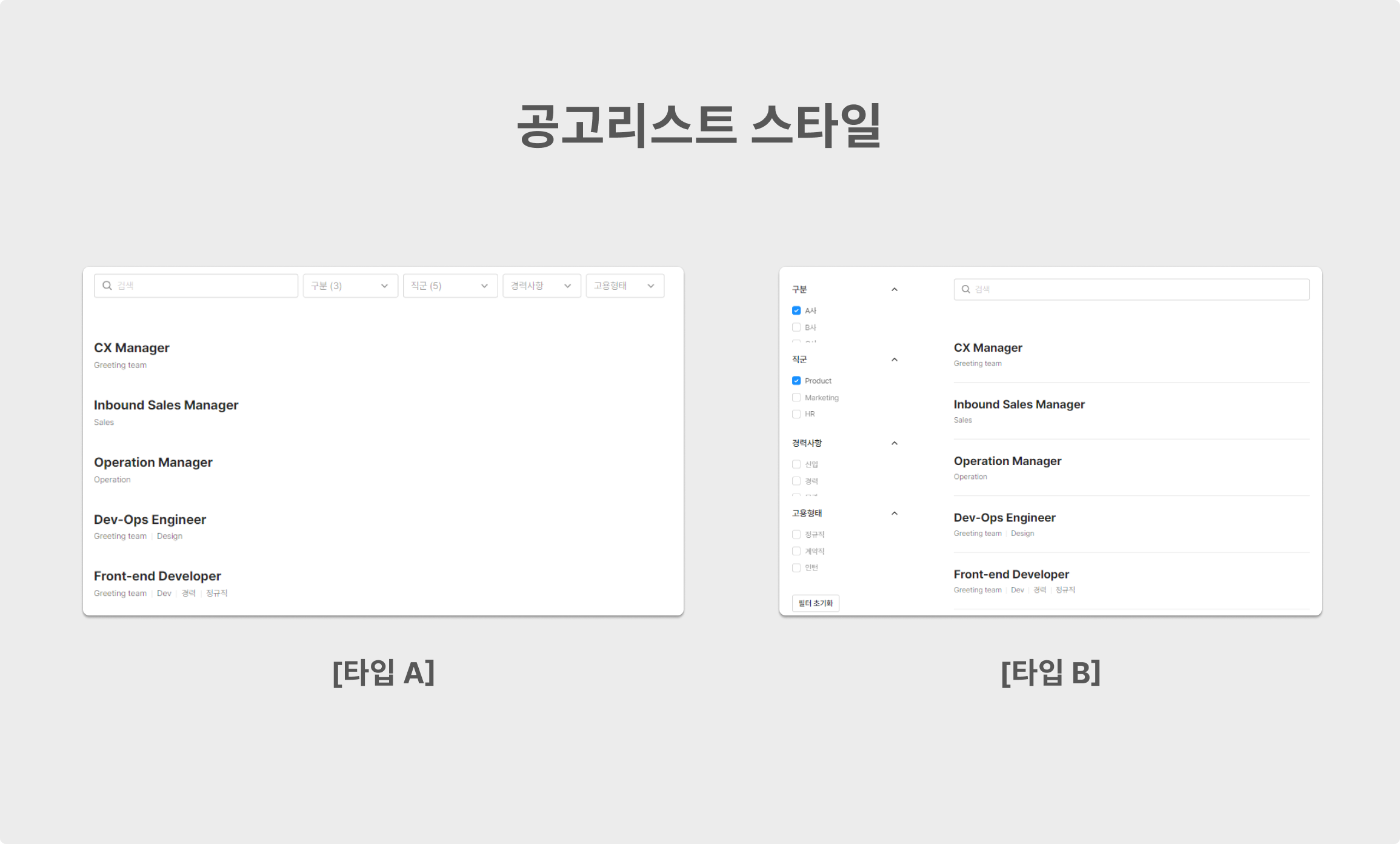
- 공고리스트는 두 가지 스타일 중 하나를 선택해 이용할 수 있습니다.

공고리스트 스타일
푸터
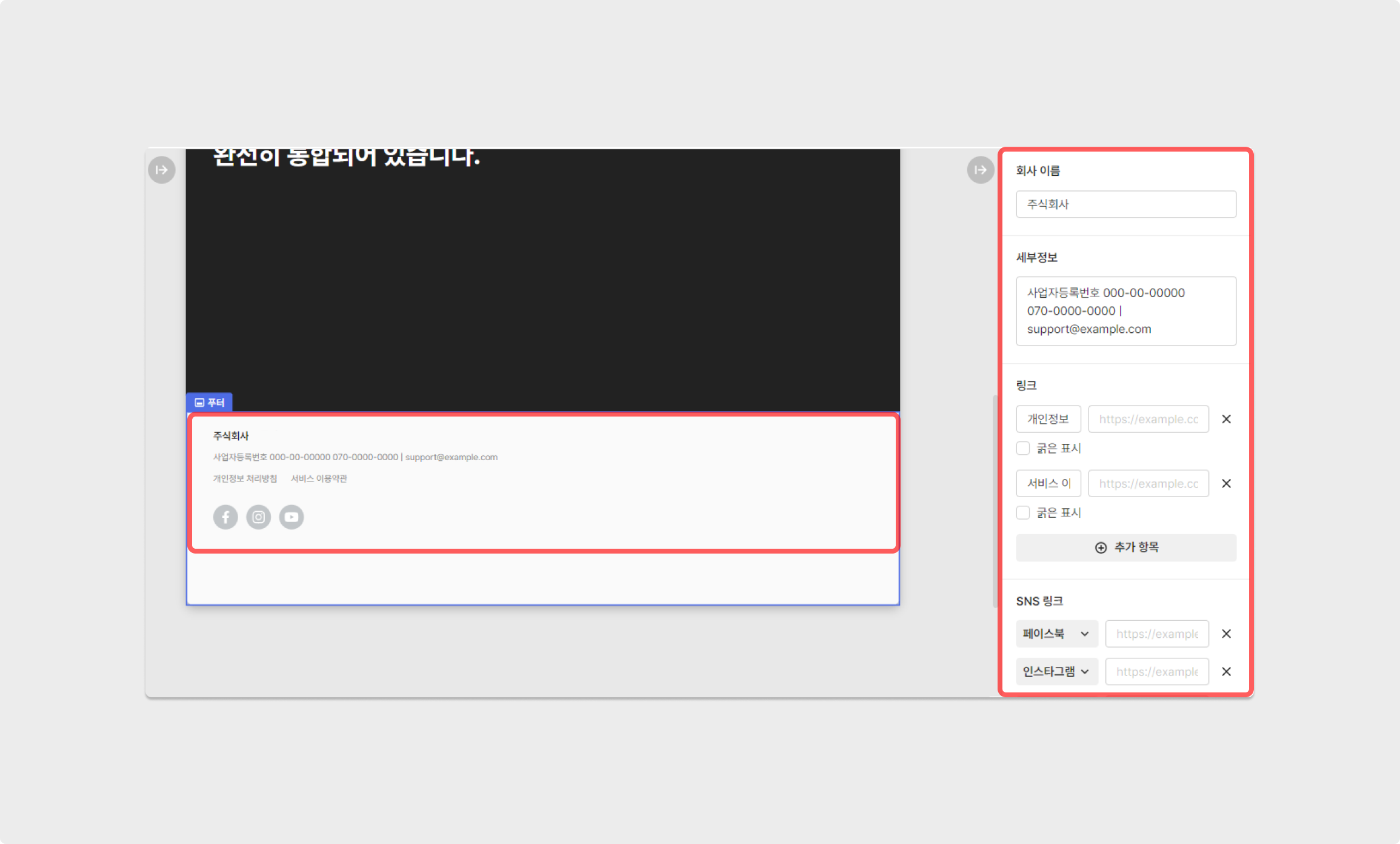
채용 홈페이지 최하단에 기타 정보를 기재할 수 있는 영역입니다.
- 회사 이름 및 세부 정보를 각 입력란에 기재할 수 있습니다.
- '링크' 영역에 URL을 삽입할 수 있으며, 텍스트를 굵게 표시할 수 있습니다.
- '링크'는 최대 20까지 생성할 수 있습니다.
- 'SNS 링크' 버튼을 생성할 수 있으며, 그리팅에서 제공하는 아이콘 종류는 아래와 같습니다. 최대 8개까지 추가할 수 있습니다.
- 페이스북
- 인스타그램
- 트위터
- 유튜브
- 네이버
- 블로그
- 링크드인
- 홈페이지
- 푸터는 추가 생성 및 삭제할 수 없는 고정된 블록입니다.

푸터
SNS링크 아이콘은 가로 배열로 적용됩니다.
Updated about 2 months ago
