(☁️ old) 페이지 및 블록
Note페이지를 세분화하고 여러 블록을 생성하여 특별한 채용사이트를 제작해 보세요.
(본 가이드는 기능 개편 전의 가이드입니다. 신규 기능 및 가이드는여기에서 확인할 수 있습니다.)
1. 페이지 소개
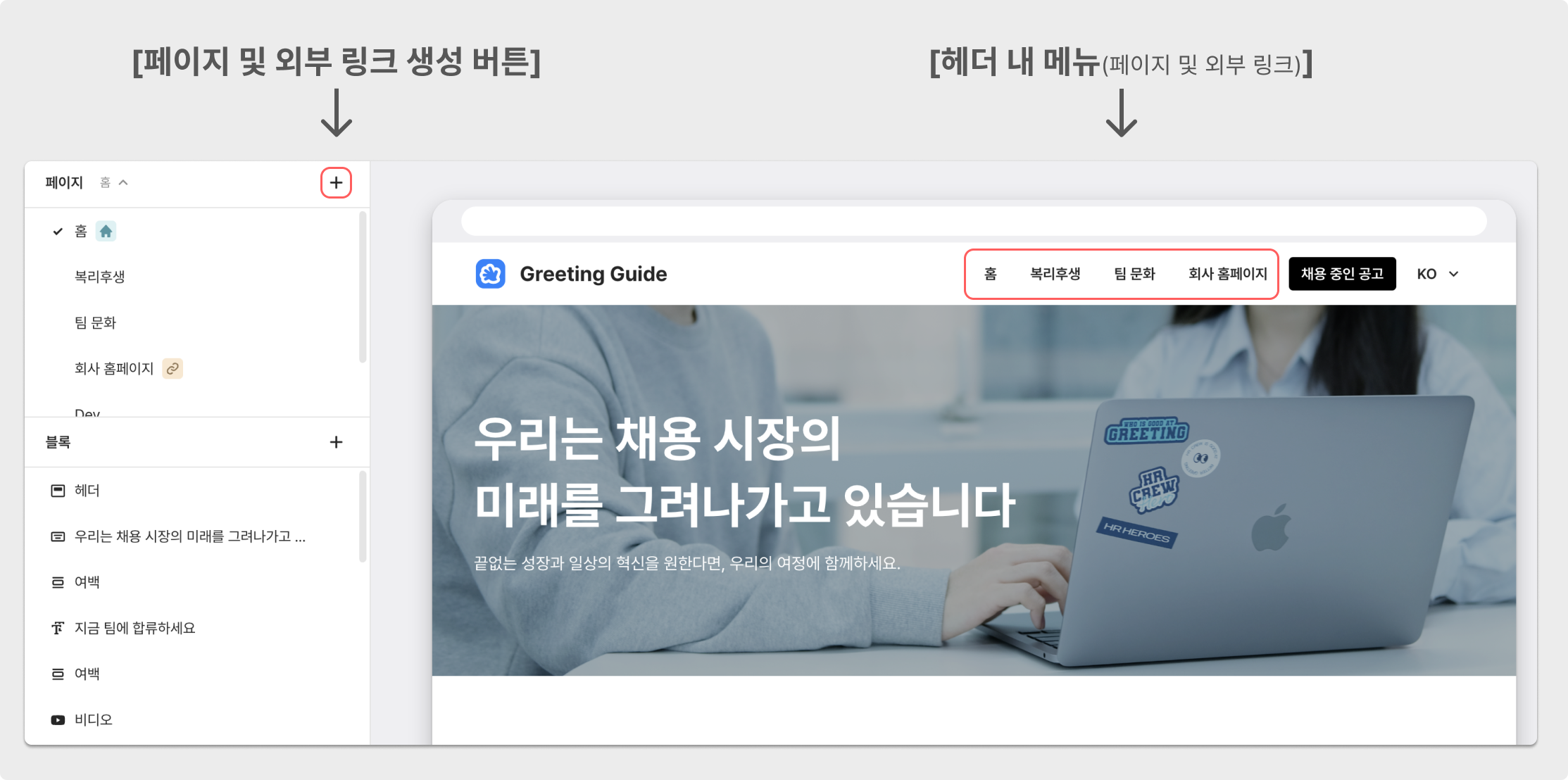
채용사이트의 [헤더(상단 메뉴바)]에 노출될 [페이지] 및 [외부 링크]를 설정할 수 있습니다.

해더 내 페이지 및 외부 링크
페이지
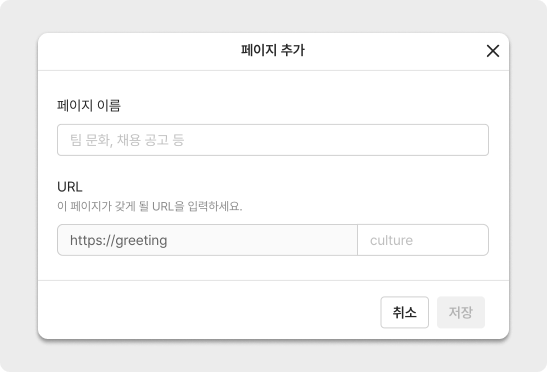
- [페이지 추가] 버튼을 통해 새로운 페이지를 생성할 수 있으며, 각 페이지별로 커스터마이징할 수 있습니다.
- 각 페이지는 별도의 이름과 URL을 갖습니다.
- URL은 영어 소문자, 숫자, '-'만 입력 가능하며, 최소 2자를 입력해야 합니다.
- 페이지는 '홈'을 제외한 최대 20개까지 생성 가능하며, [헤더]에서 노출할 페이지를 메뉴로 설정하고 드래그&드롭으로 나열 순서를 변경할 수 있습니다.
- 각 페이지는 '홈'으로 지정할 수 있습니다.

페이지 추가
외부 링크
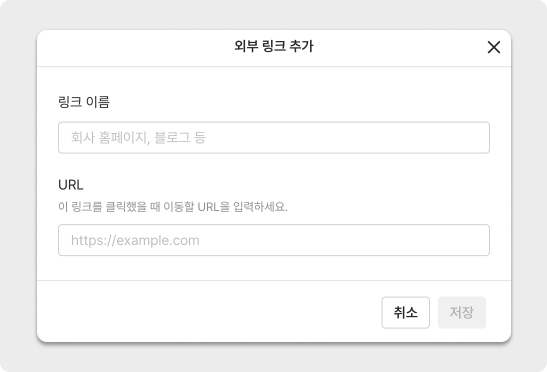
- [외부 링크 추가] 버튼을 통해 외부 링크로 이동할 수 있는 메뉴를 [헤더]에 생성할 수 있습니다.
- 각 외부 링크는 별도의 이름을 설정할 수 있습니다.
- 외부 링크는 '홈'을 제외한 최대 20개까지 생성 가능하며, [헤더]에서 노출할 외부 링크를 메뉴로 설정하고 드래그&드롭으로 나열 순서를 변경할 수 있습니다.

외부 링크 추가
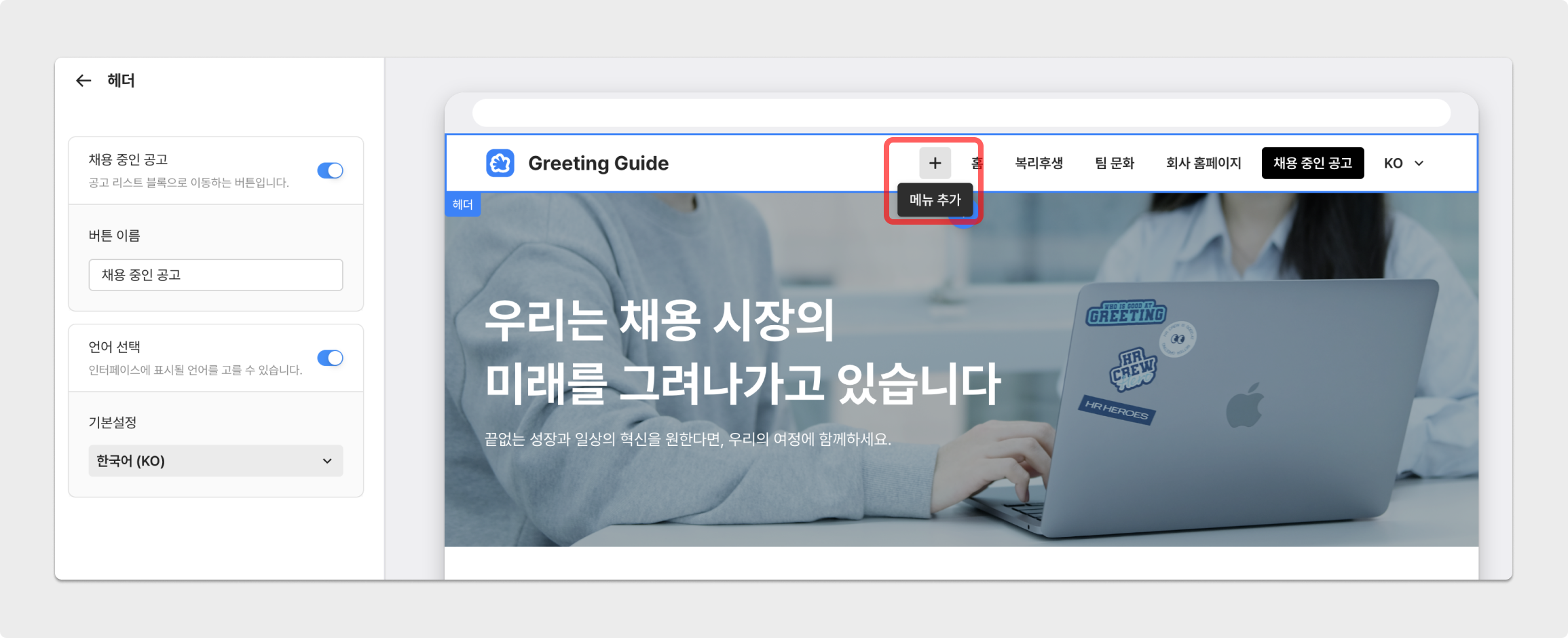
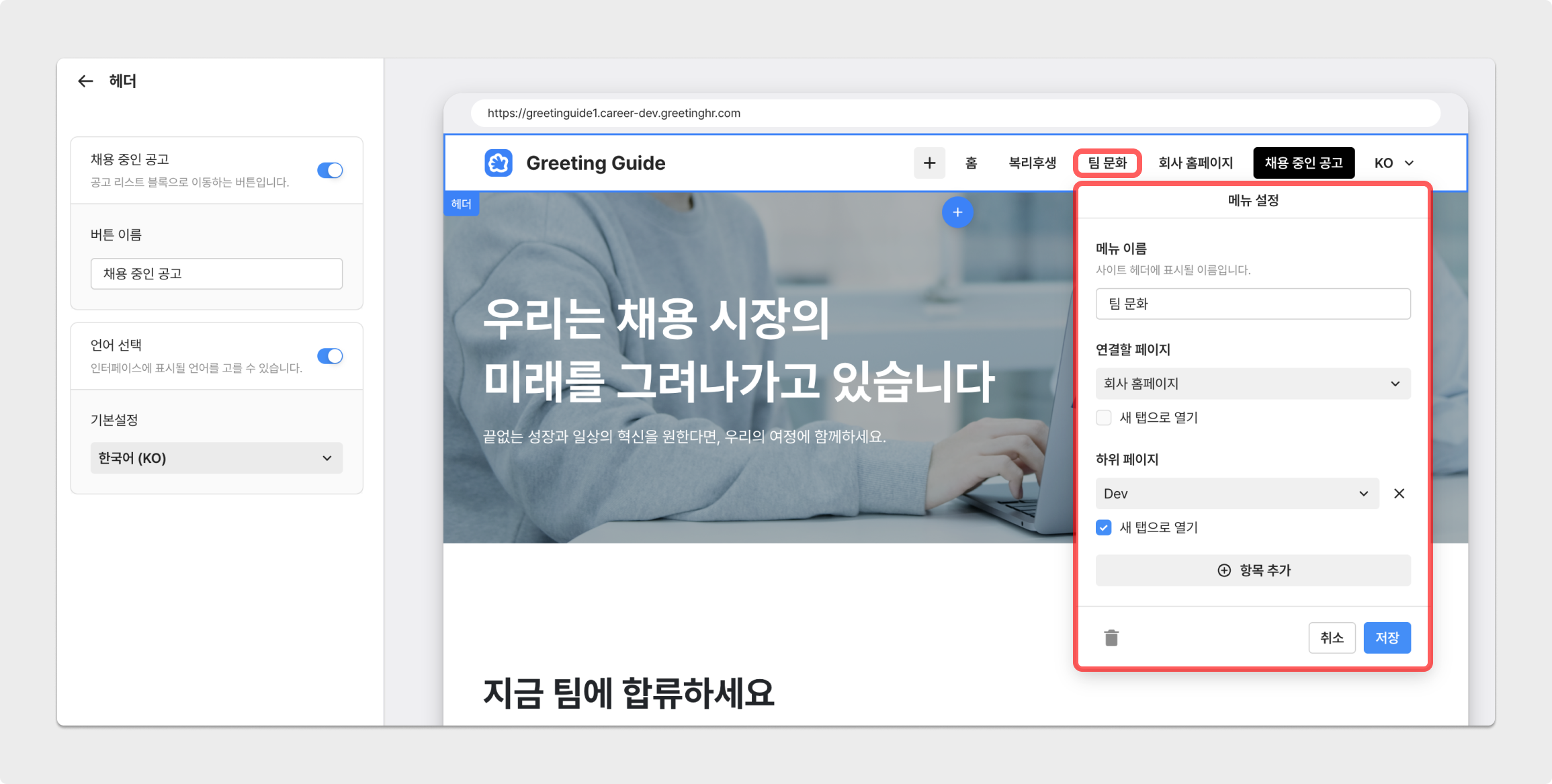
메뉴 설정
- 생성한 [페이지] 및 [외부 링크]는 [헤더] 영역을 클릭 후 나타나는 메뉴 추가 버튼을 통해 가능합니다.

메뉴 추가
- 생성한 메뉴는 각 [페이지]와 [외부 링크]를 연결할 수 있습니다.
- 한 메뉴 안에 여러 페이지를 하위 페이지로서 연결할 수 있으며, 이는 최대 20개까지 가능합니다.
- 각 메뉴와 하위 페이지는 새 탭으로 열기의 여부를 설정할 수 있습니다.

메뉴 및 하위 페이지 설정

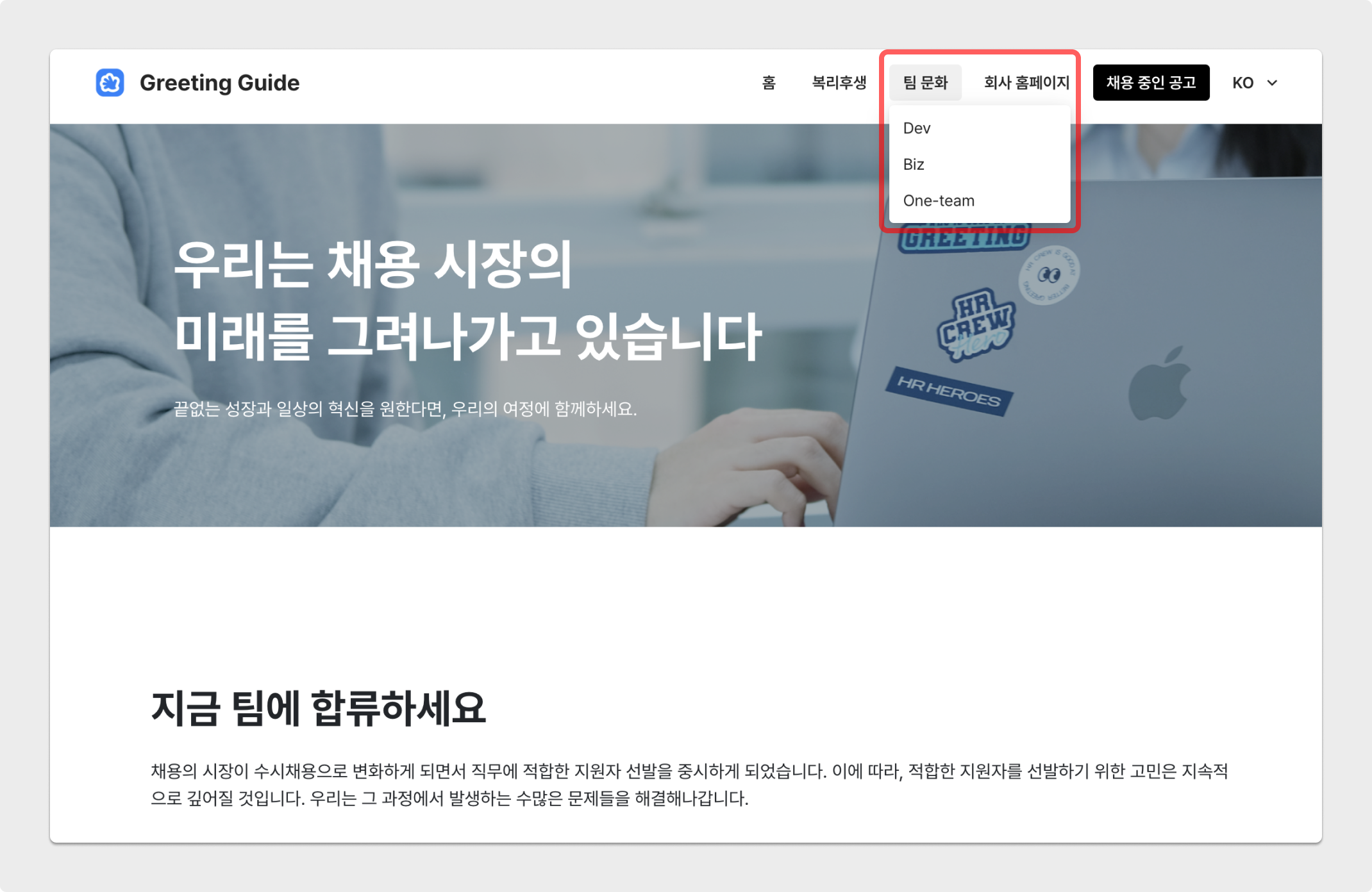
실제 적용 사례
2. 블록 소개
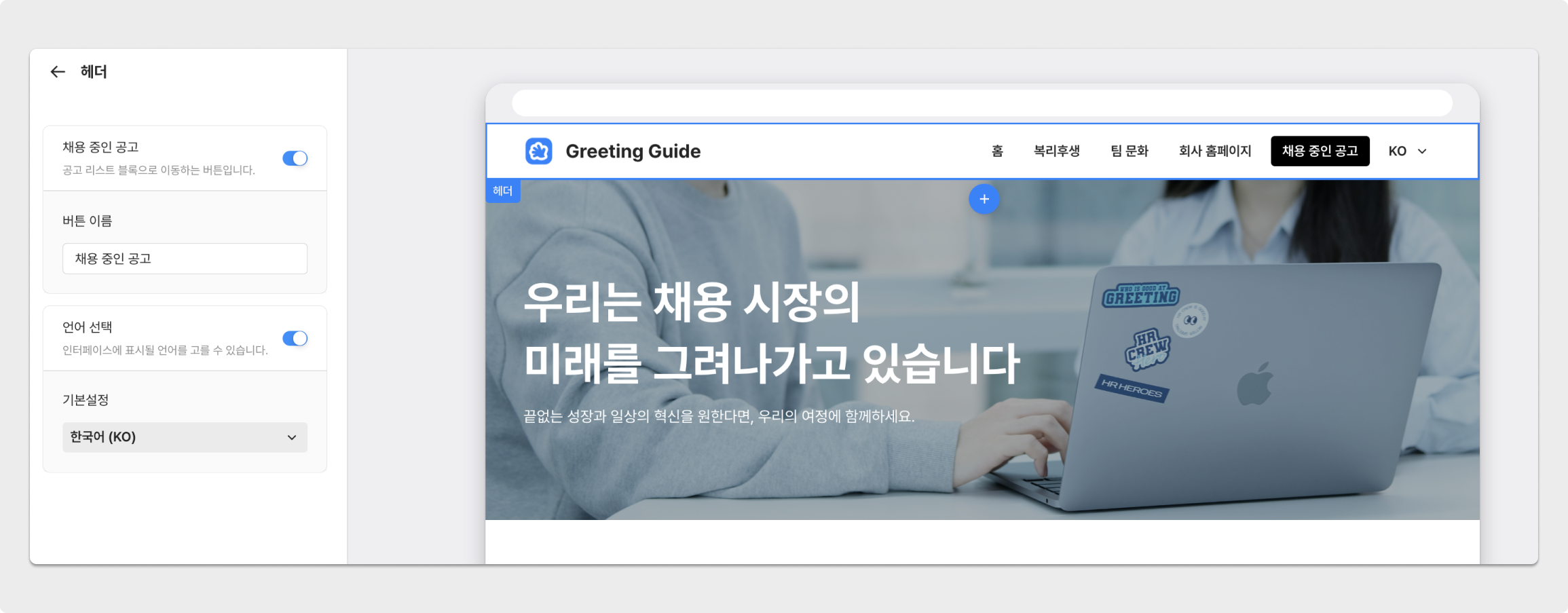
헤더
- [헤더] 블록은 채용 사이트 내 최상단에 고정된 블록입니다.
- 해당 영역 내에서 [워크스페이스 로고], [워크스페이스명], [페이지], ['채용 중인 공고' 이동], [한/영 전환] 버튼을 확인할 수 있습니다.
- 공고 리스트로 이동시킬 수 있는 [채용 중인 공고] 버튼을 on/off 하거나 이름을 변경할 수 있으며, 최소 한 페이지에는 필수적으로 게시되어야 합니다.
- [언어 선택]의 게시를 on/off 할 수 있습니다.
- [언어 선택]을 통해 채용 사이트의 기본 언어를 한국어/영어로 선택할 수 있습니다.
- 노출할 [페이지] 및 [외부 링크]를 메뉴로 설정하고 드래그&드롭으로 나열 순서를 변경할 수 있습니다.
- [헤더] 블록은 채용 사이트 내 최상단에 위치하는 영역으로, 고정되어 옮길 수 없습니다.

헤더
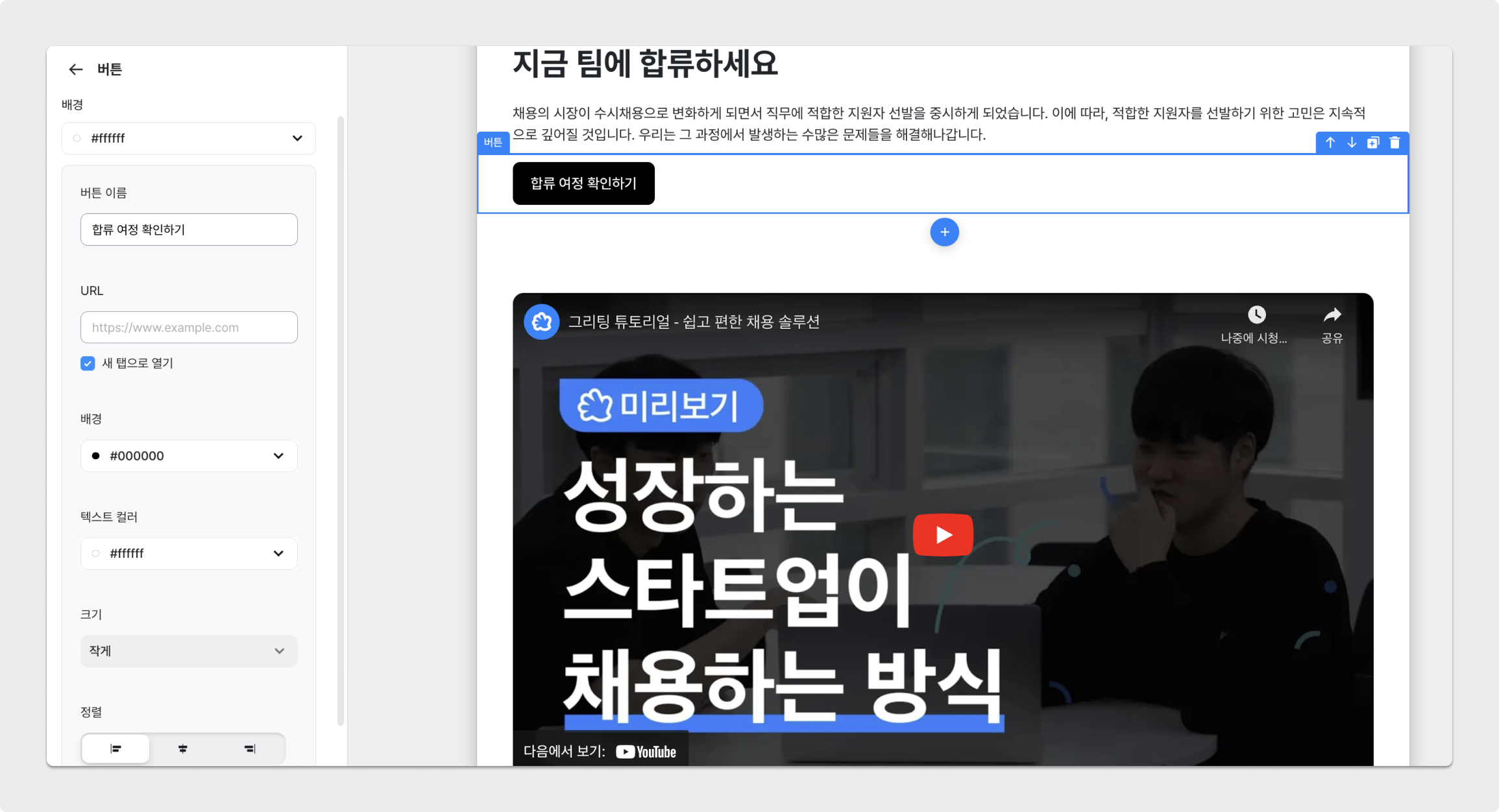
버튼
- [버튼] 블록은 버튼 내에 링크를 삽입하여, 버튼을 클릭하면 해당 링크로 이동시킬 수 있는 블록입니다.
- [텍스트], [2단 텍스트], [카드] 등의 블록 내에 함께 이용할 수 있습니다.
- 배경색과 텍스트 크기를 설정할 수 있습니다.
- 텍스트 정렬 및 색상 설정이 가능합니다.

버튼
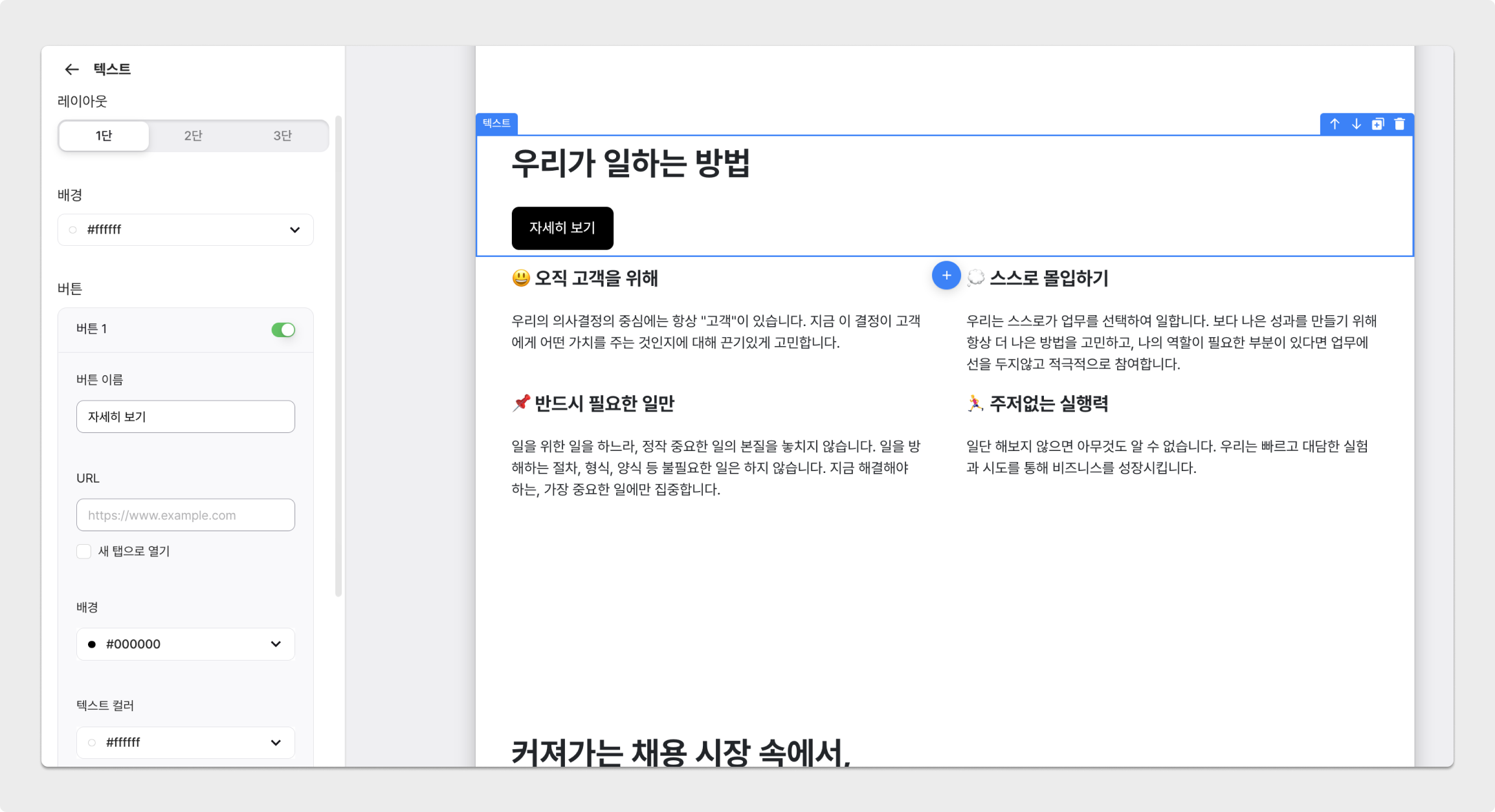
텍스트
- [텍스트] 블록은 1개의 행으로 텍스트 영역을 구성할 수 있습니다.
- 1단/2단/3단으로 열을 구분할 수 있으며 배경 색상을 추가할 수 있습니다.
- [텍스트 서식]으로 '제목 1~3' ∙ '본문'의 크기가 존재하고 숫자/불릿 포인트 리스트 ∙ 텍스트 정렬 ∙ 텍스트 색상을 설정할 수 있습니다.
- [버튼]을 추가해 링크를 삽입할 수 있습니다.

텍스트 영역
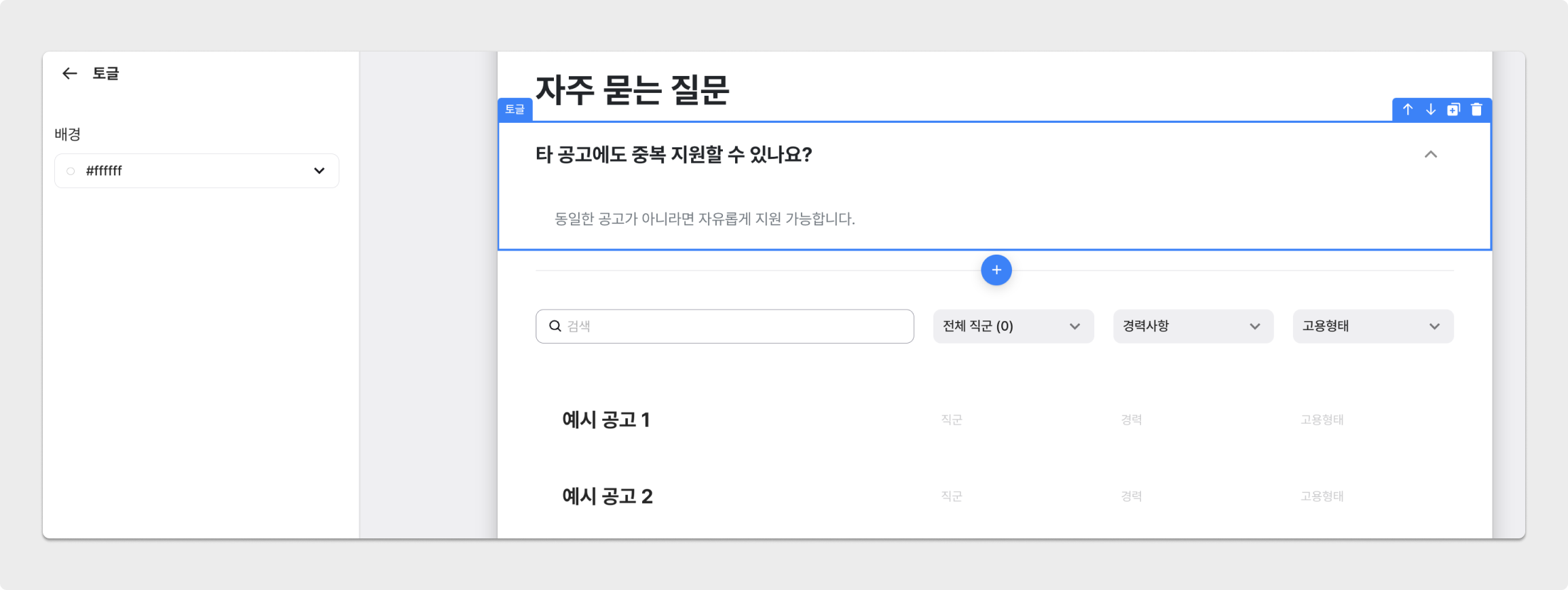
토글
- [토글] 블록은 텍스트를 숨기거나 표시할 수 있는 블록입니다.
- 제목과 본문을 입력할 수 있으며, 우측의 화살표를 통해 열고 닫을 수 있습니다. (편집 화면에선 닫을 수 없습니다.)
- 배경색을 설정할 수 있습니다.

토글
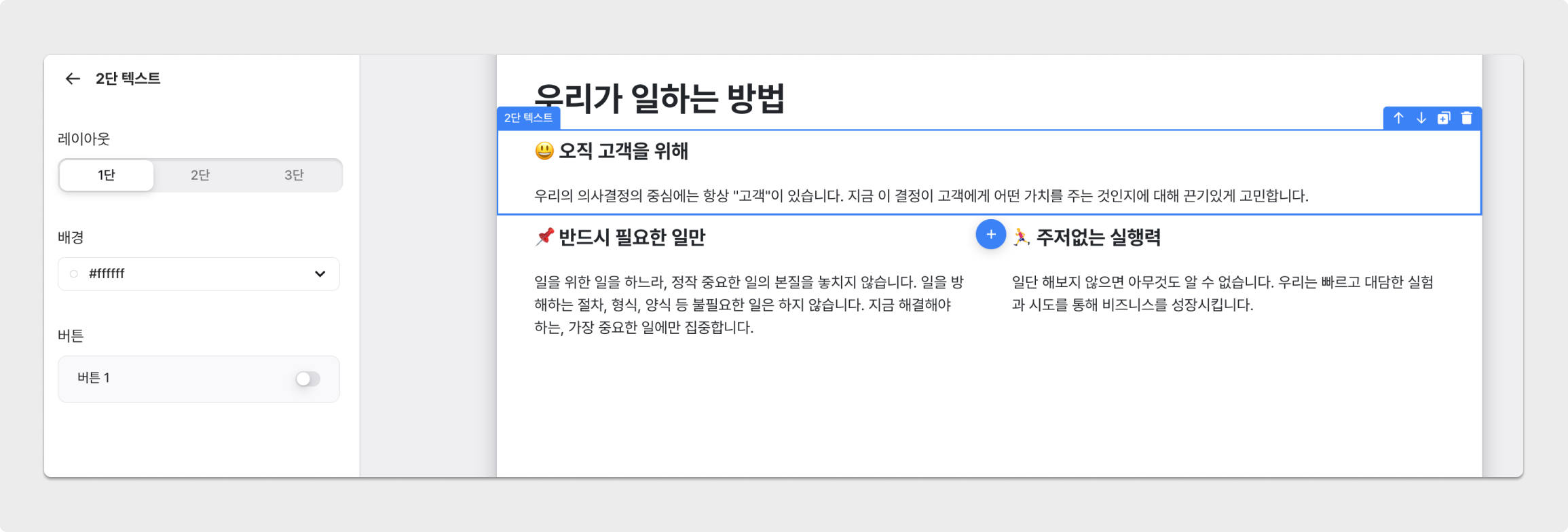
2단 텍스트
- [2단 텍스트] 블록은 텍스트를 2개의 행을 생성할 수 있는 블록입니다.
- 1단/2단/3단으로 열을 구성할 수 있으며, 배경 색상을 추가할 수 있습니다.
- 텍스트의 사이즈는 '제목 1~3', '본문'이 존재하고 텍스트 정렬 및 색상 설정이 가능합니다.
- [버튼]을 추가해 링크를 삽입할 수 있습니다.

2단 텍스트 영역
이미지
- [이미지] 블록은 이미지를 추가할 수 있는 블록입니다.
- 1단/2단/3단으로 열을 구성할 수 있으며, 배경 색상을 추가할 수 있습니다.
- 단별 이미지 사이즈는 아래와 같습니다.
- 1단: 960 x 360 (권장: 1920 x 760) px
- 2단: 456 x 380 (권장: 912 x 760) px
- 3단: 288 x 300 (권장: 576 x 600) px

이미지 영역
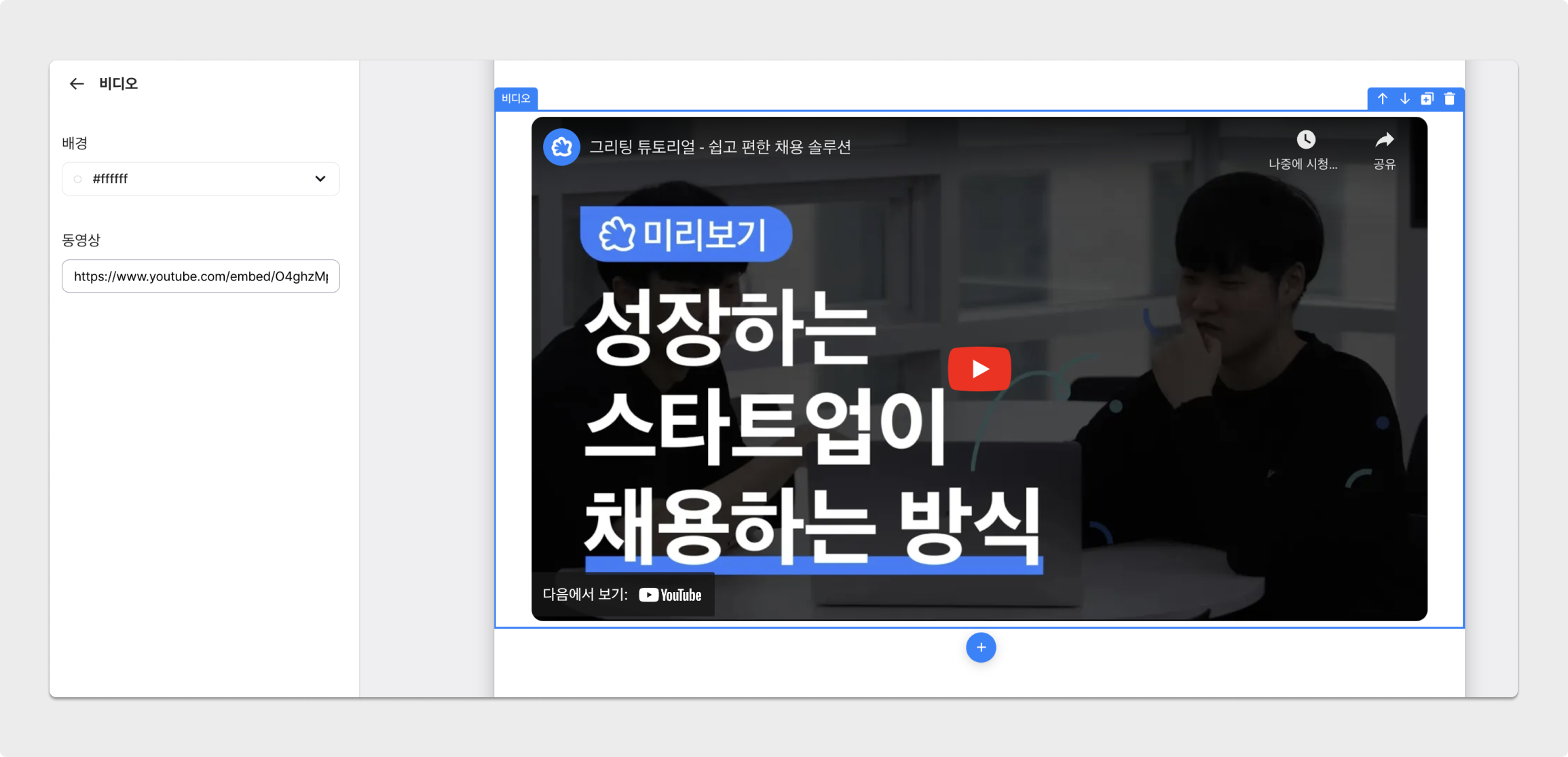
동영상
- [동영상] 블록은 Youtube 영상을 업로드할 수 있는 블록입니다.
- 배경 색상을 추가할 수 있습니다.
- Youtube 외의 링크에는 적용되지 않습니다.

동영상 영역
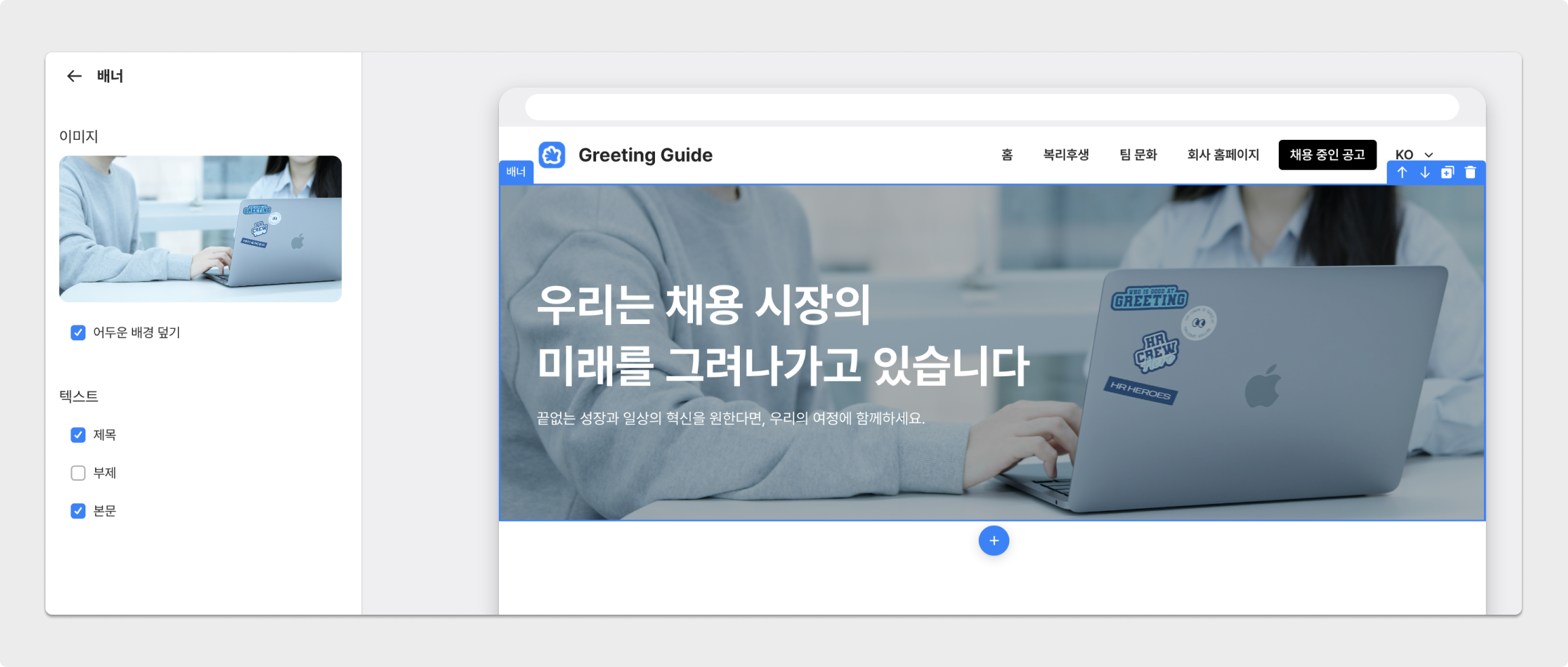
배너
- [배너] 블록은 가로로 완전히 채워진 이미지를 추가할 수 있는 블록입니다.
- 배경 이미지를 추가하며, 어두운 배경으로도 설정할 수 있습니다.
- 제목, 부제, 본문과 같이 세 가지 영역이 존재합니다.
- 배너 이미지의 사이즈는 1040 x 356 (권장: 2080 x 712) px입니다.

배너 영역
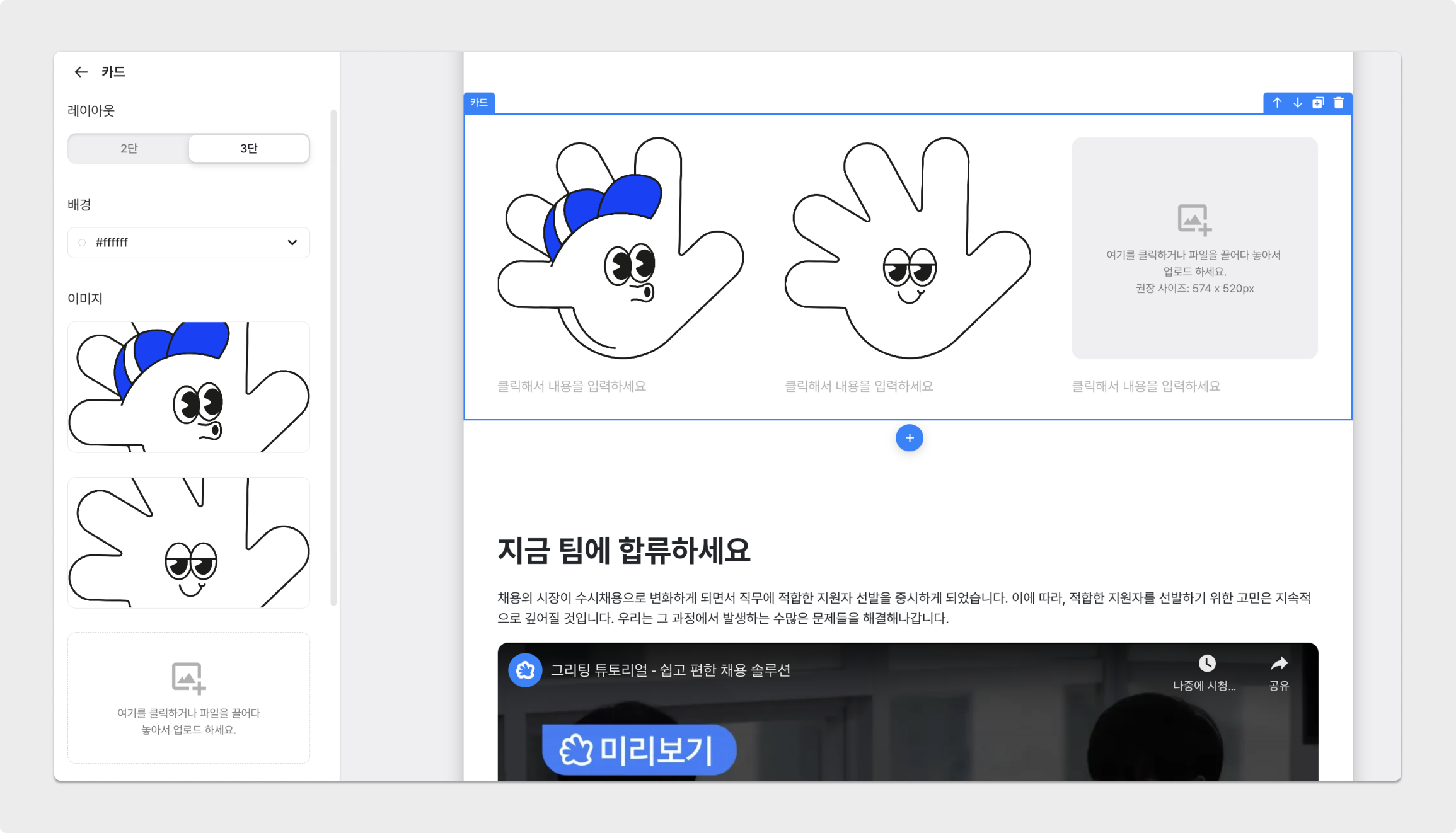
카드
- [카드] 블록은 '텍스트 + 이미지' 조합으로 구성된 블록입니다.
- 2단/3단으로 열을 구성할 수 있으며, 배경 색상을 설정할 수 있습니다.
- [버튼]을 추가해 링크를 삽입할 수 있습니다.

카드 영역
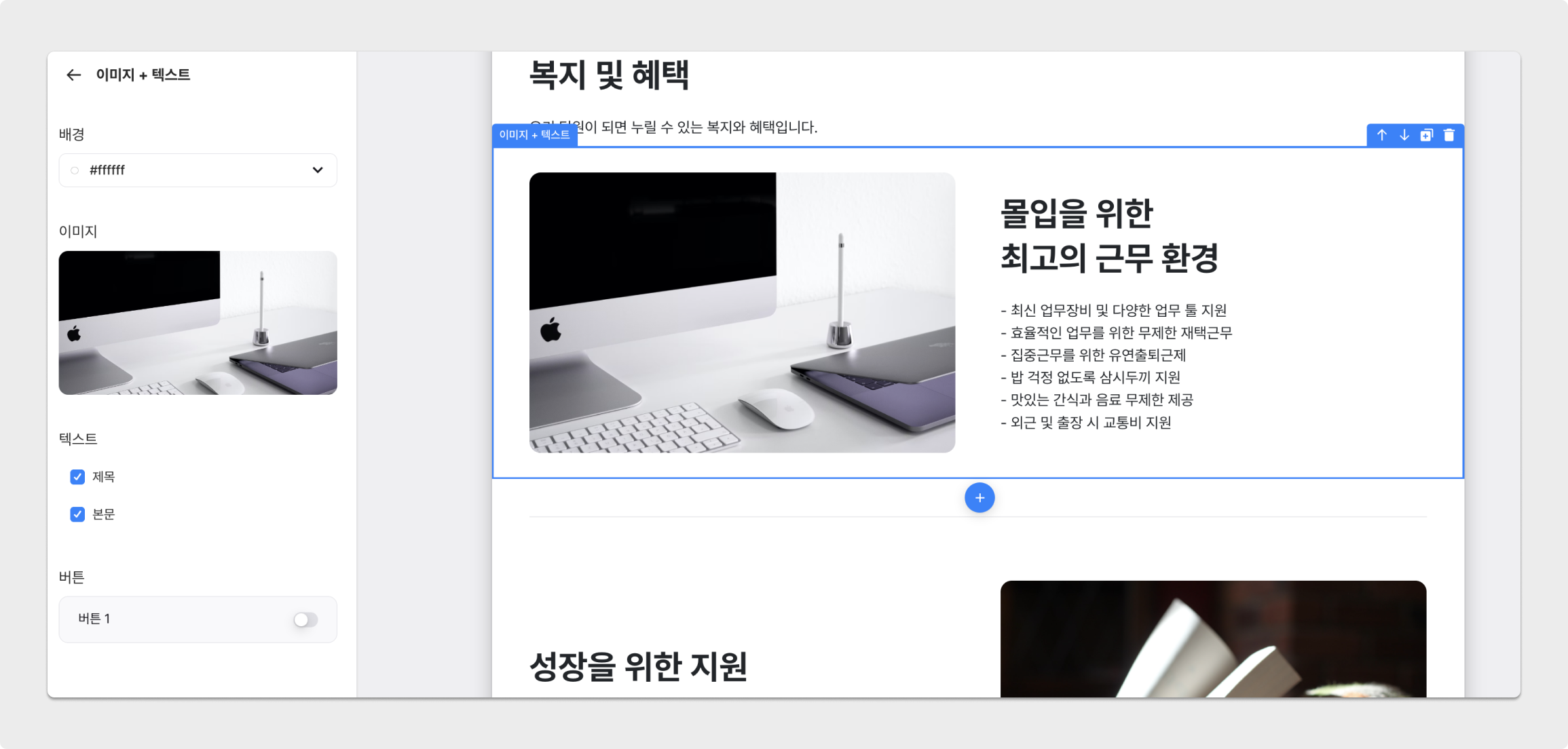
이미지 + 텍스트 (좌,우)
- [이미지 + 텍스트] 블록은 이미지와 텍스트를 한 행에 좌우로 배치한 블록입니다.
- 배경 색상을 설정할 수 있으며, 좌우를 전환할 수 있습니다.
- 이미지의 사이즈는 456 x 300 (권장: 912 x 600) px입니다.
- [버튼]을 추가해 링크를 삽입할 수 있습니다.

이미지 + 텍스트 영역
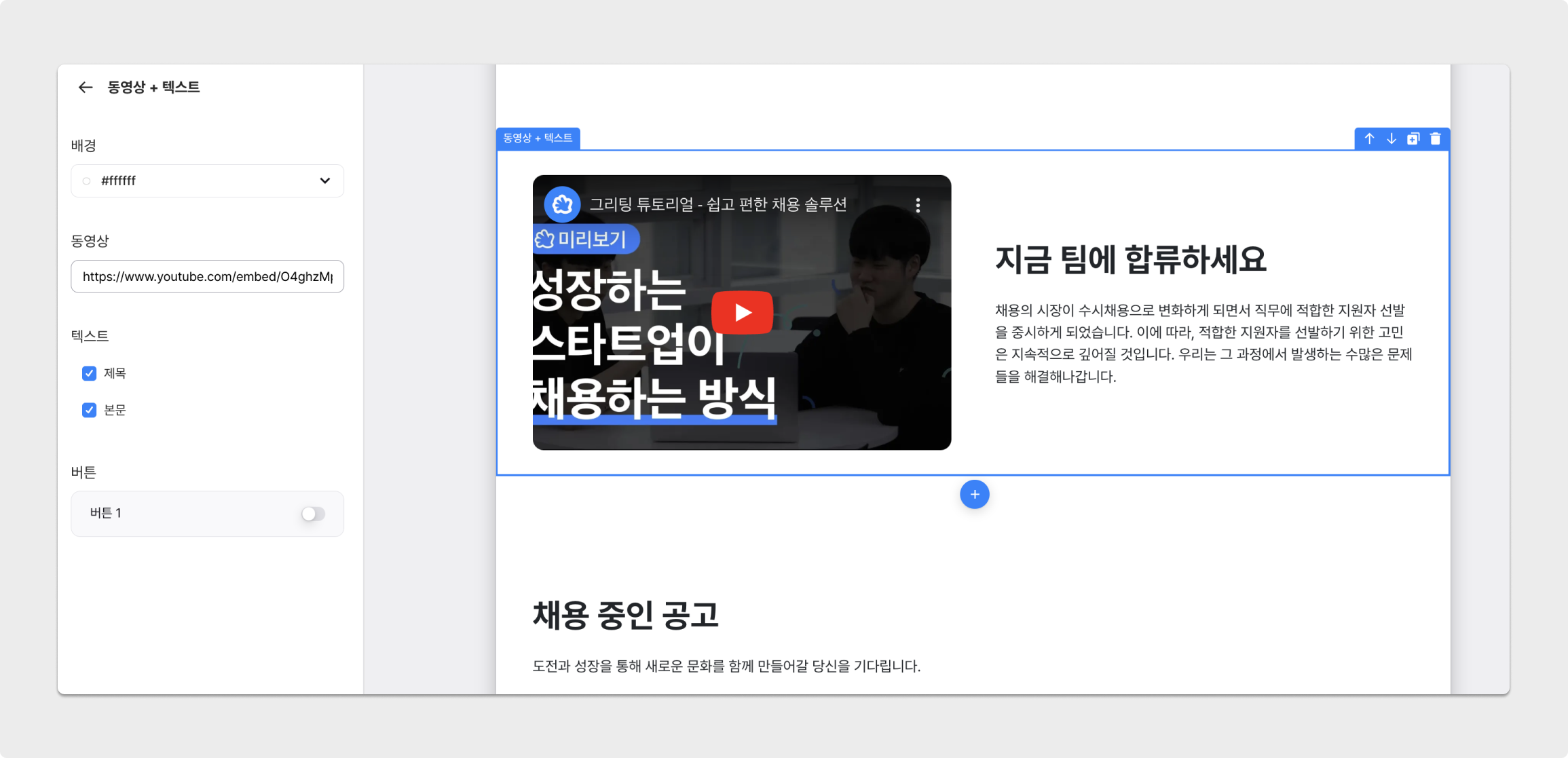
동영상 + 텍스트 (좌,우)
- [동영상 + 텍스트] 블록은 이미지와 텍스트를 한 행에 좌우로 배치한 블록입니다.
- 배경 색상을 설정할 수 있으며, 좌우를 전환할 수 있습니다.
- Youtube 외의 링크에는 적용되지 않습니다.

동영상 + 텍스트 영역
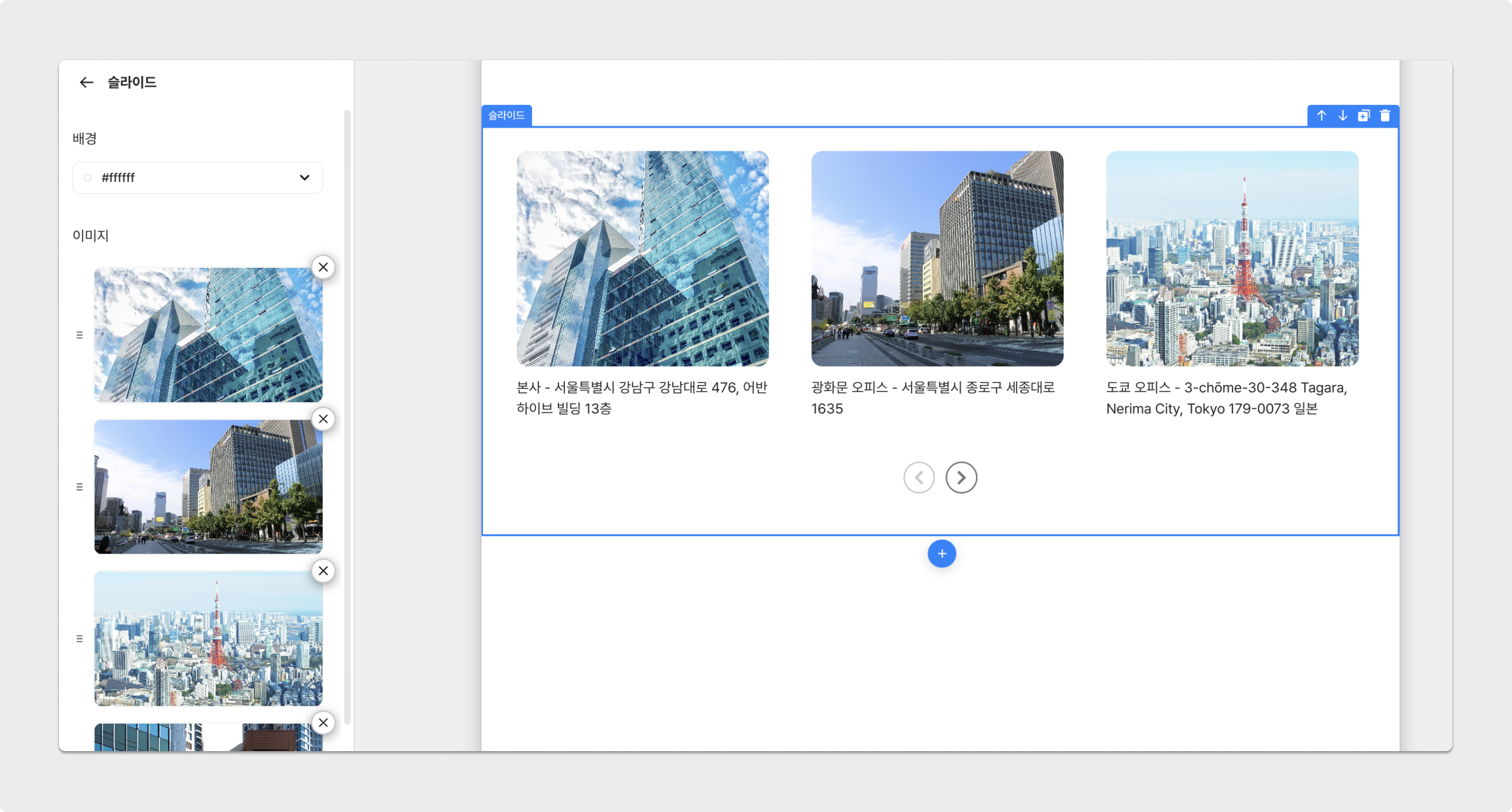
슬라이드
- [슬라이드] 블록은 복수의 카드를 생성하여 좌우로 넘길 수 있는 블록입니다.
- 필요에 따라 텍스트를 입력하지 않아도 슬라이드 구성이 가능합니다.
- 슬라이드 이미지의 권장 사이즈는 860 x 488 px 입니다.
- 각 슬라이드 이미지의 순서는 드래그 앤 드랍 방식으로 손쉽게 변경할 수 있습니다.

슬라이드 영역
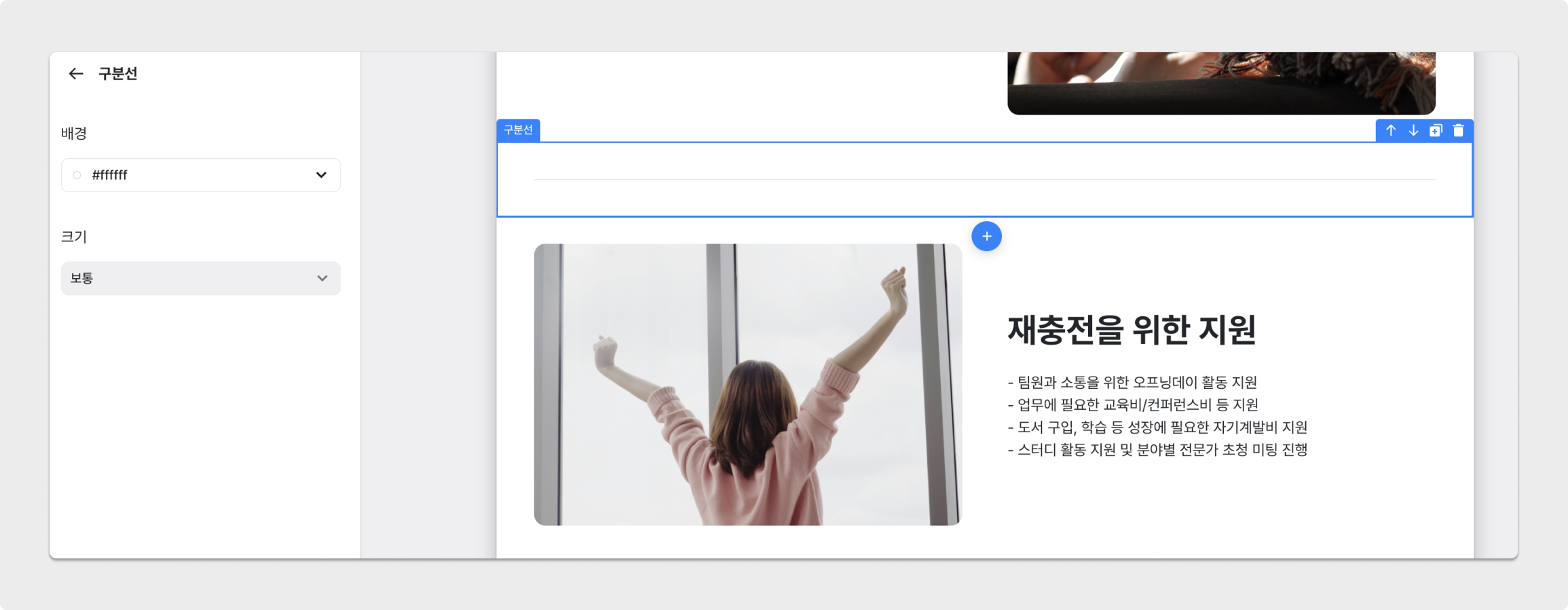
구분선
- [구분선] 블록은 블록 사이를 구분할 수 있는 선을 의미합니다.
- [구분선]의 배경 색상을 설정할 수 있습니다.
- 크기를 '작게'/'보통'/'크게'로 설정할 수 있습니다.

구분선 영역
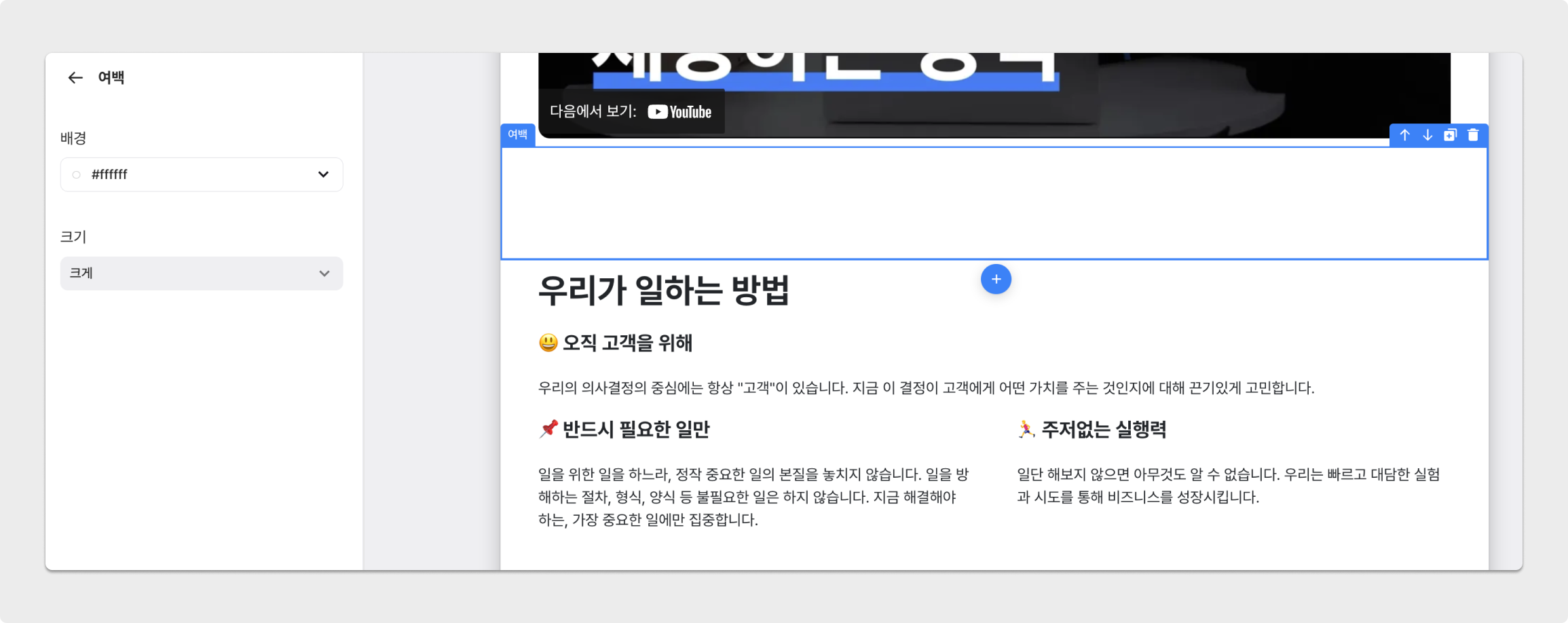
여백
- [여백] 블록은 블록 사이를 구분할 수 있는 빈 공간의 영역입니다.
- [여백]의 배경 색상을 설정할 수 있습니다.
- 크기를 '작게'/'보통'/'크게'로 설정할 수 있습니다.

여백 영역
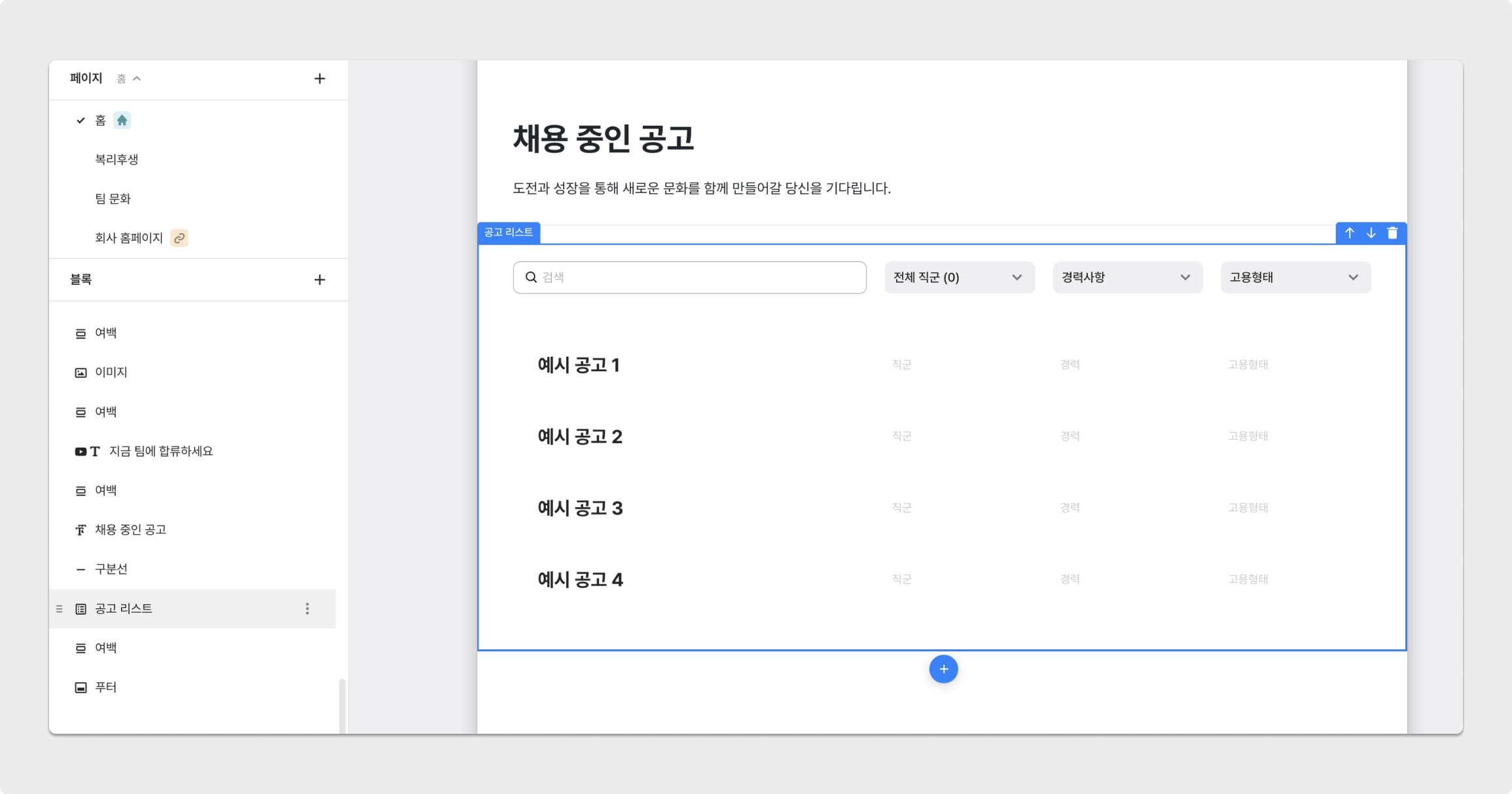
공고 리스트
- 그리팅을 통해 생성한 공고를 확인할 수 있는 영역입니다.
- 기본적으로 노출되는 공고의 순서는 아래의 우선순위를 따라갑니다.
- 마감기한이 가까운 공고
- 마감기한이 먼 공고
- 마감기한이 없는 공고 중에서 생성일이 최근
- 마감기한이 없는 공고 중에서 생성일이 오래된 공고
- 정렬 기준을 다르게 설정하거나, 특정 공고를 상단 고정할 수 있습니다.
- 공고를 생성하며 설정했던 '직군', '경력', '고용형태'를 기준으로 필터를 설정할 수 있습니다.
- 최소 한 페이지에는 필수적으로 게시되어야 합니다.

공고 리스트
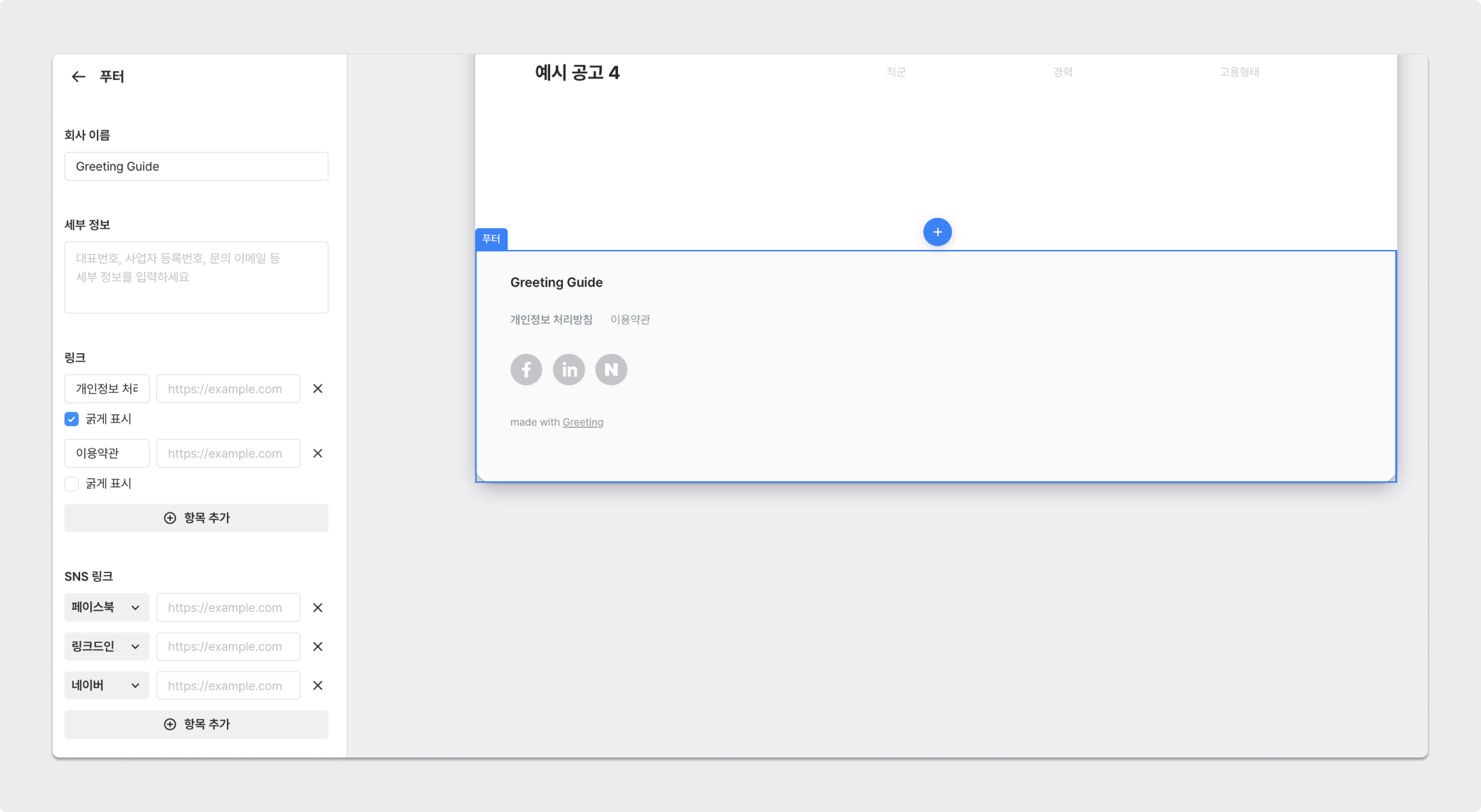
푸터
- 채용 사이트 최하단에 기타 정보를 기재할 수 있는 영역입니다.
- [회사 이름] 및 [세부 정보]의 각 입력란에 문구를 기재할 수 있습니다.
- URL을 삽입할 수 있는 [링크] 입력란이 있으며, 텍스트를 굵게 표시할 수도 있습니다.
- [SNS 링크] 버튼을 생성할 수 있으며, 그리팅에서 제공하는 아이콘 종류는 아래와 같습니다.
- 페이스북
- 인스타그램
- 트위터
- 유튜브
- 네이버
- 블로그
- 링크드인
- 홈페이지

푸터
Updated 2 months ago
